How do I get a button on the top right corner beside my bootstrap card?
My code so far:
<div className="row p-5 m-2">
{savedEpisodes?.map((saved) => {
return (
<div className="col-md-2" key={saved.episode.id}>
<div style={{ color: "white" }}>X</div>
<div className="card">
<div style={{ color: "white" }}>X</div>
<img
src={saved.episode.images[1].url}
alt="podcastimg"
className="card-img-top"
/>
<div className="card-body">
<h5 className="card-title" style={{ textAlign: "center" }}>
<Link to={`/episode/${saved.episode.id}`}>
<span style={{ fontWeight: "bold", color: "white" }}>
{saved.episode.name}
</span>
</Link>
</h5>
</div>
</div>
<div style={{ color: "white" }}>X</div>
</div>
);
})}
</div>
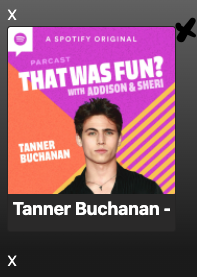
I was testing out different position, so far i can only get it rendered on the top and bottom. I'm trying to get a button on the top right corner, besides my bootstrap card, example shown below:
where I marked the black X.
Thanks in advance.
CodePudding user response:
Set card position relative and button position absolute, try right, top
CodePudding user response:
You can follow the below code
HTML
<div className="row p-5 m-2">
{savedEpisodes?.map((saved) => {
return (
<div className="col-md-2" key={saved.episode.id}>
<div className="card">
<div >X</div>
<img
src={saved.episode.images[1].url}
alt="podcastimg"
className="card-img-top"
/>
<div className="card-body">
<h5 className="card-title" style={{ textAlign: "center" }}>
<Link to={`/episode/${saved.episode.id}`}>
<span style={{ fontWeight: "bold", color: "white" }}>
{saved.episode.name}
</span>
</Link>
</h5>
</div>
</div>
</div>
);
})}
</div>
CSS
.x-icon{
position: absolute;
top: 0;
right: 0;
}
If you want x icon more top right then you can apply a negative value.
Example
.x-icon{
position: absolute;
top: -10px;
right: -10px;
}