I am currently trying to create a web service application using Visual Studio 2022 ASP.NET Webforms application with a service reference. The goal is to take in information and store it as a text file on the local machine within the project folder so it is accessible by the web service on my local server.
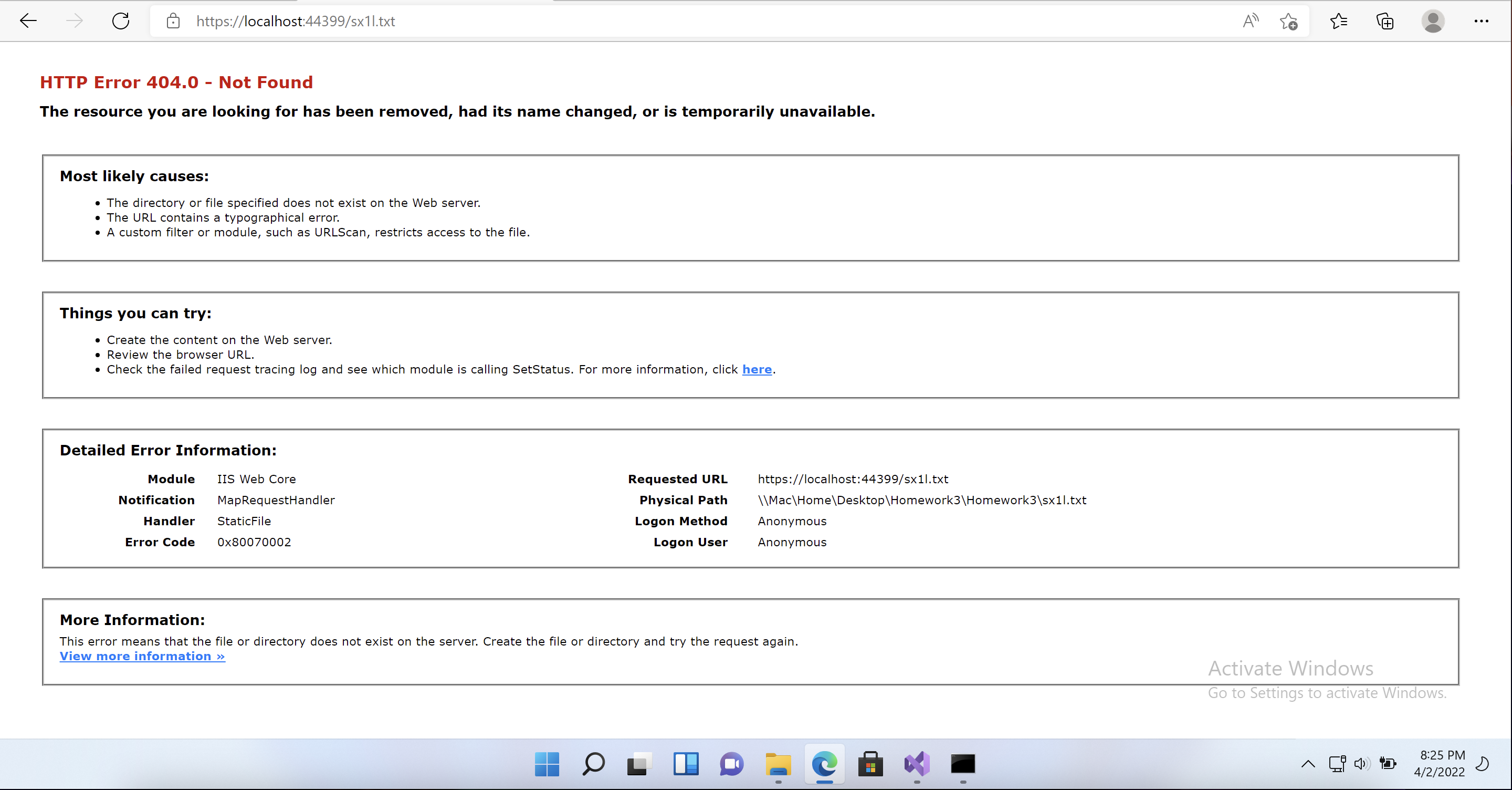
I have successfully created the text files and can access them on my local machine, but when I navigate to the text file on my local server tree I get an HTTP Error 404.0 which is shown below. I need any user who accesses my server to be able to access the saved text files. I have tried to change security privileges on the folder and in my web.config file, but have not had any luck. I would appreciate any suggestions someone may have.
Here is my code for where I save the information as a text file.
// Randomly generate string for text file name
var chars = "abcdefghijklmnopqrstuvwxyz0123456789";
var textFile = new char[4];
var random = new Random();
for (int i = 0; i < textFile.Length; i )
{
textFile[i] = chars[random.Next(chars.Length)];
}
eventFile = "\\";
eventFile = new String(textFile);
eventFile = ".txt";
folderPath = Server.MapPath("~/Events");
File.WriteAllText(folderPath eventFile, fullEventDetails);
Both my URL and local file path are the following:
- URL
https://localhost:44399/sx1l.txt - Path Name
\\Mac\Home\Desktop\Homework3\Homework3\sx1l.txt
CodePudding user response:
Ok, so you have to keep in mind how file mapping works with IIS.
Your code behind:
that is plane jane .net code. For the most part, any code, any file operations using full qualified windows path names. It like writing desktop software. For the most part, that means code behind can grab/use/look at any file on your computer.
However, in practice when you use a full blown web server running ISS (which you not really doing during development with VS and IIS express)? Often, for reasons of security, then ONLY files in the wwwroot folder is given permissions to the web server.
However, you working on your development computer - you are in a effect a super user, and you (and more important) your code thus as a result can read/write and grab and use ANY file on your computer.
So, keep above VERY clear in your mind:
Code behind = plane jane windows file operations.
Then we have requests from the web side of things (from a web page, or a URL you type into the web browser.
In that case, files are ONLY EVER mapped to the root of your project, and then sub folders.
So, you could up-load a file, and then with code behind save the file to ANY location on your computer.
However, web based file (urls) are ONLY ever mapped though the web site.
So, in effect, you have to consider your VS web project the root folder. And if you published to a real web server, that would be the case.
So, if you have the project folder, you can add a sub folder to that project.
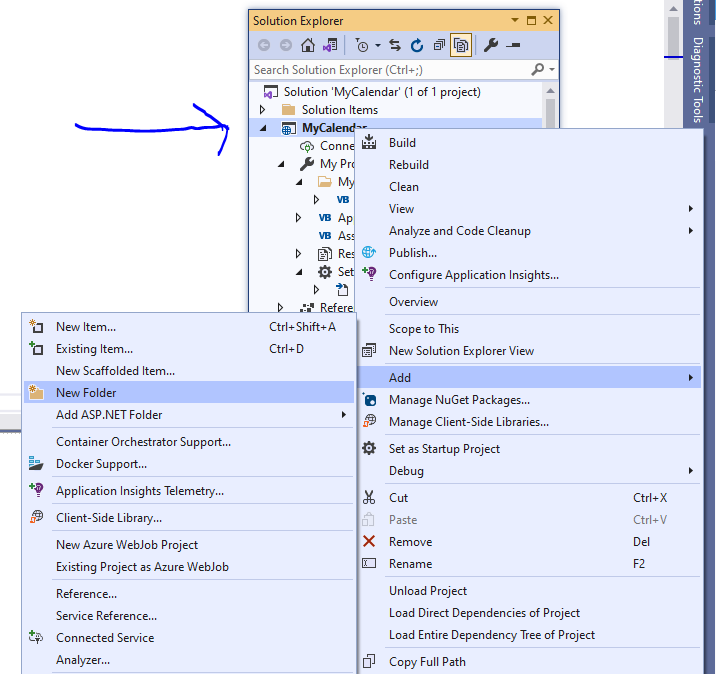
Say, we add a folder called UpLoadFiles. (and make sure you use VS to add that folder). So we right click on the project and choose add->
So, you right click on the base project and add, like this:
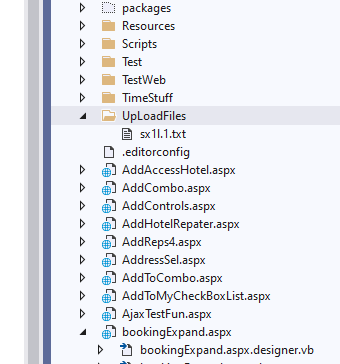
So, that will simple create a sub folder in your project, you see it like this:
So, the folder MUST be in the root, or at the very least start in the root or base folder your project is.
So, for above, then with UpLoadFiles, then any WEB based path name (url) will be this:
https://localhost:44399/UpLoadFiles/sx1l.txt
(assuming we put the file in folder UpLoadFiles).
But, if you want to write code to touch/use/read/save and work with that file?
You need to translate the above url into that plane jane windows path name. (for ANY code behind).
So, if I want to in code read that file name?
Then I would use Server.MapPath() to translate this url.
say somthing like this:
string strFileName = "sx1l.txt";
string strFolderName = "UpLoadFiles"
string strInternaleFileName = server.MapPath(@"~/" strFolderNme @"/" sx1l.txt";
// ok, so now we have the plane jane windows file name. It will resolve to something like say this:
C:\Users\AlbertKallal\source\repos\MyCalendar\UpLoadFiles\sx1l.txt
I mean I don't really care, but that web server code could be running on some server and that path name could be even more ugly then above - but me the developer don't care.
but, from a web browser and web server point of view (URL), then above would look like this:
https://localhost:44392/UpLoadFiles/sx1l.txt
And in markup, I could drop in say a hyper link such as:
<a href="UpLoadFiles/sx1l.txt">UpLoadFiles/sx1l.txt</a>
So, keep CRYSTAL clear in your mind with working with path names.
Web based URL, or markup = relative path name, ONLY root or sub folders allowed
code behind: ALWAYS will use a plane jane full windows standard file and path.
But, what about the case where you have big huge network attached storage computer - say will a boatload of PDF safety documents, or a catalog of part pictures?
Well, then you can adopt and use what we call a "virtual" folder. They are pain to setup in IIS express, but REALLY easy to setup if you using IIS to setup and run the final server where you going to publish the site to.
Suffice to say, a virtual folder allows you to map a EXTERNAL folder into the root path name of your side.
So, you might have say a big server with a large number of PDF docuemnts,
say on
\\corporate-server1\PDF\Documents
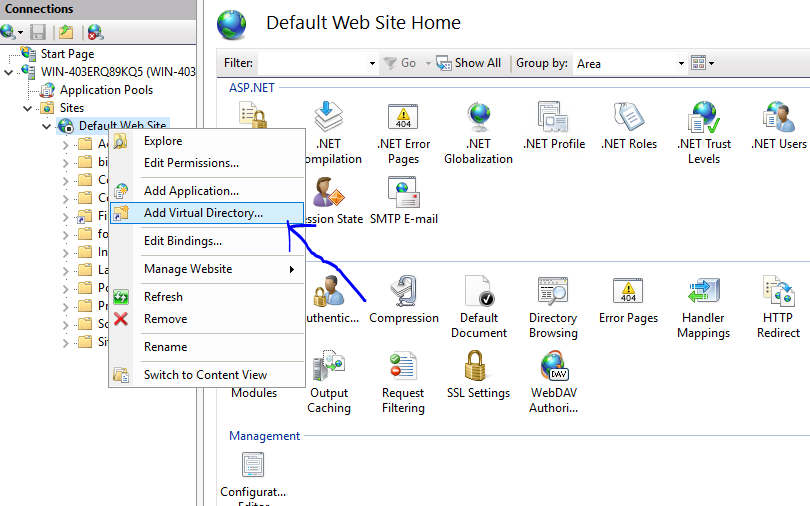
so, in IIS, you can add the above path name, say as a folder called PDF.
Say like this:
So, WHEN you do the above, then the folder will appear like any plane jane folder in the root of the project, but the file paths can and will be on a complete different location OUTSIDE of the wwwroot folder for the web site.
So, now that we have the above all clear?
\\Mac\Home\Desktop\Homework3\Homework3\sx1l.txt
But, your code has this:
folderPath = Server.MapPath("~/Events");
File.WriteAllText(folderPath eventFile, fullEventDetails);
(you missing the trailing "/" in above, you need this:
File.WriteAllText(folderPath @"/" eventFile, fullEventDetails);
So, that means the url for the text file will then be:
https://localhost:44399/Events/sx1l.txt
And if you using Visual Studio to add files to that folder (add->existing items), then MAKE SURE you Build->rebuild all (else the file will not be included in the debug run launching of IIS express.
So, given that you saving into a folder called Events (as sub folder of wwwroot, or your base folder for hte web site, then the above is the url you should use, but your code always was missing that "/" between folder and file name.