Im trying to access some api's, and here's the code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>JavaScript | fetch() Method</title>
</head>
<body>
<script>
let headers = new Headers();
headers.append('Content-Type', 'application/json');
headers.append('Accept', 'application/json');
headers.append('Origin','http://localhost:3000');
// API for get requests
let fetchRes = fetch(
"https://jsonplaceholder.typicode.com/todos/1", {mode: 'cors',
credentials: 'include',
headers: headers});
// fetchRes is the promise to resolve
// it by using.then() method
fetchRes.then(res =>
res.json()).then(d => {
console.log(d)
})
</script>
</body>
</html>
and this works fine.
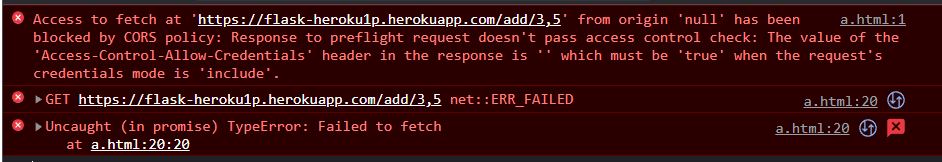
However when i replace the prev api url with this 
CodePudding user response:
You don't need credentials to access the heroku site. Removing the line credentials: 'include', or setting credentials: 'omit', will solve your issue.
