I have a tiered folder structure with stylesheets and script files. I need to keep the same structure in the output folder. For all scripts and styles, I get an array of paths, convert them and give them to the mix.
The problem is that the mix accepts my paths but doesn't create the desired structure. Previously I did the array of paths manually, now I am not getting the right one. There are no compiler errors. I still use mix.js(str, str2) and mix.less(str, str2)
The paths I received are similar to those that I wrote manually
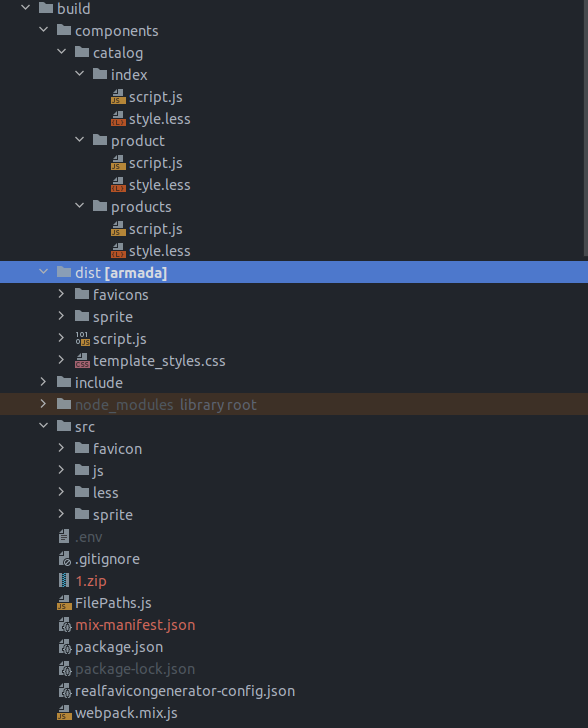
My folder structure
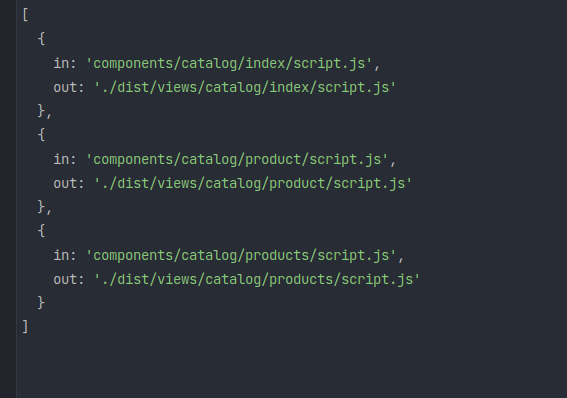
My array of js paths
Less array the same as js
i still dont get my files, but debug error is disappear
let compileJS = (str, str2) => {
console.log(str,str2)
mix.js(str, str2);
};
glob("./components/**/*.js", (err, files) => {
files.map((p) => {
pathsJS.push({
in: p,
out: p.replace("./components/", "./dist/views/"),
});
});
// console.log(pathsJS);
pathsJS.map((p) => {
compileJS(p.in, p.out);
});
});CodePudding user response:
The problem was that all libraries by default make the issuance of paths an asynchronous method. Mix works synchronously. I installed a faster version of the plugin, did the output of paths with synchronous and placed the mix function in the same function. Thus, the code is executed at once.
const glob = require("fast-glob");
let compile = () => {
function getFilesJS(baseSrc) {
return glob.sync("./components/**/*.js", {
onlyFiles: true,
});
}
let filesjs = getFilesJS();
filesjs.map((p) => {
pathsJS.push({
in: p,
out: p.replace("./components/", "./dist/views/"),
});
});
pathsJS.map((p) => {
mix.js(p.in, p.out);
});
function getFilesLESS() {
return glob.sync("./components/**/*.less", {
onlyFiles: true,
});
}
let filesless = getFilesLESS();
filesless.map((p) => {
pathsLess.push({
in: p,
out: p.replace("./components/", "./dist/views/"),
});
});
pathsLess.map((p) => {
mix.less(p.in, p.out.replace("style.less", ""));
});
mix.less("./src/less/styles.less", "./dist/template_styles.css");
mix.js("./src/js/script.js", "./dist/script.js");
};