I am trying to write tests for one of my components. It has two functions in it that reroute to another page. I wrote two tests, and each of them works individually, but for some reason they clash when both are in the code at the same time. Does my spy not reset between each test? I've tried making separate spies, but that didn't work.
county-resources.component.ts
routeToNewPage(){
this.router.navigate(['/admin/new-agency'], {
state: {
counties: this.countiesList,
categories: this.categories
}
});
}
routeToEditPage(data:any){
this.router.navigate(['/admin/edit-agency'], {
state: {
counties: this.countiesList,
categories: this.categories,
data: data
}
});
}
component.spec.ts
describe('CountyResourcesComponent', () => {
let component: CountyResourcesComponent;
let fixture: ComponentFixture<CountyResourcesComponent>;
let routerSpy = {navigate: jasmine.createSpy('navigate')};
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [ CountyResourcesComponent ],
providers: [
ApiService,
{
provide: Router, useValue: routerSpy
}
],
imports: [
ReactiveFormsModule,
HttpClientTestingModule,
RouterTestingModule
],
})
.compileComponents();
});
beforeEach(() => {
fixture = TestBed.createComponent(CountyResourcesComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it(`should reroute page to new-agency`, () => {
component.routeToNewPage();
const navArgs = routerSpy.navigate.calls.first().args[0];
expect (navArgs).toEqual(['/admin/new-agency']);
});
it(`should reroute page to edit-agency`, () => {
let data = {
junk: 12,
junk2: 34
}
component.routeToEditPage(data);
const navArgs = routerSpy.navigate.calls.first().args[0];
expect (navArgs).toEqual(['/admin/edit-agency']);
});
});
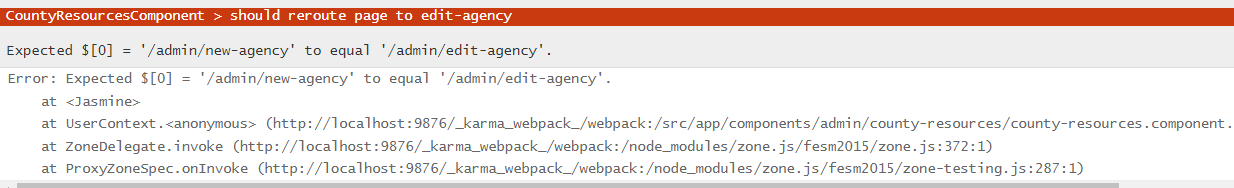
This error is referencing the line with the "expect" in the "should reroute page to edit-agency" test.

CodePudding user response:
You're correct, your spies don't reset between each test.
If I were you, I would make the following changes (follow !!):
// !! make a declaration here
let routerSpy: { navigate: jasmine.Spy };
beforeEach(async () => {
// !! assign a new object every time in the beforeEach so you get a new
// spy for every test. Always put mocks first here so they are fresh
// for every test.
routerSpy = { navigate: jasmine.createSpy('navigate') };
await TestBed.configureTestingModule({
declarations: [ CountyResourcesComponent ],
providers: [
ApiService,
{
provide: Router, useValue: routerSpy
}
],
imports: [
ReactiveFormsModule,
HttpClientTestingModule,
// !! remove RouterTestingModule because you are mocking the `Router` already
// RouterTestingModule
],
})
.compileComponents();
});
