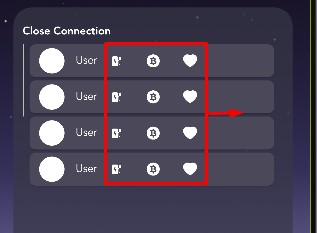
We need to move the icons to the end of the Card and with a distance of 17px between them. I tried in different ways and align, but for some reason I can not move the icons to the end. I would be grateful if you tell me how to do it right.
Scrollbar(
isAlwaysShown: true,
thickness: 2,
scrollbarOrientation: ScrollbarOrientation.left,
child: ListView.builder(
itemCount: close.length,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.only(left: 9),
child: SizedBox(
height: 47,
child: Card(
color: constants.Colors.greyMiddle,
margin: const EdgeInsets.only(
bottom: 4,
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8)),
child: Padding(
padding:
const EdgeInsets.symmetric(horizontal: 9, vertical: 5),
child: Row(
// mainAxisAlignment: MainAxisAlignment.start,
children: [
const CircleAvatar(
backgroundColor: constants.Colors.white,
),
const SizedBox(
width: 11,
),
Text(
close[index],
style: constants.Styles.smallerLtStdTextStyleWhite,
),
IconButton(
onPressed: () {},
icon: SvgPicture.asset(constants.Assets.barPoynts)),
IconButton(
onPressed: () {},
icon: SvgPicture.asset(constants.Assets.crypto)),
IconButton(
onPressed: () {},
icon: SvgPicture.asset(
constants.Assets.barFavourites)),
],
),
),
),
),
),
),
),
CodePudding user response:
You can try putting a Spacer() before the IconButtons. So like
children: [
const CircleAvatar(
backgroundColor: constants.Colors.white,
),
const SizedBox(
width: 11,
),
Text(
close[index],
style: constants.Styles.smallerLtStdTextStyleWhite,
),
const Spacer(),
IconButton(
onPressed: () {},
icon: SvgPicture.asset(constants.Assets.barPoynts)),
IconButton(
onPressed: () {},
icon: SvgPicture.asset(constants.Assets.crypto)),
IconButton(
onPressed: () {},
icon: SvgPicture.asset(
constants.Assets.barFavourites)),
],
Spacers always take as much space as they can
CodePudding user response:
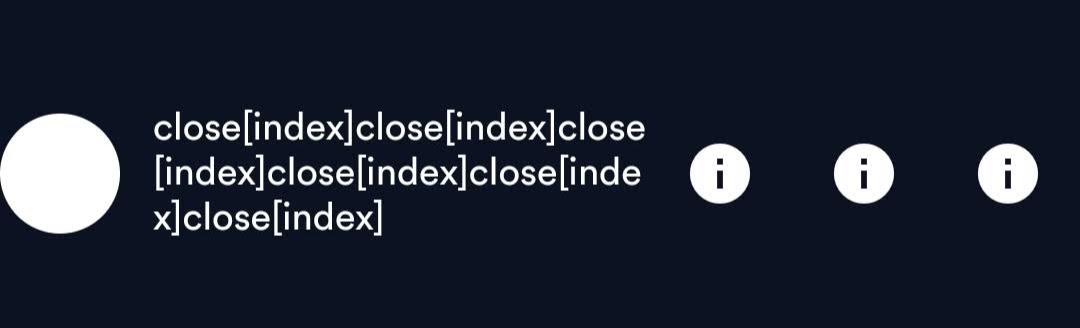
You should wrap your Text widget with the Expanded widget, Which allocates the max-width to your Text so if your text gets bigger in length it will wrap it in a new line.
Expanded(
child: Text(
close[index],
style: constants.Styles.smallerLtStdTextStyleWhite,
),
),
Output:
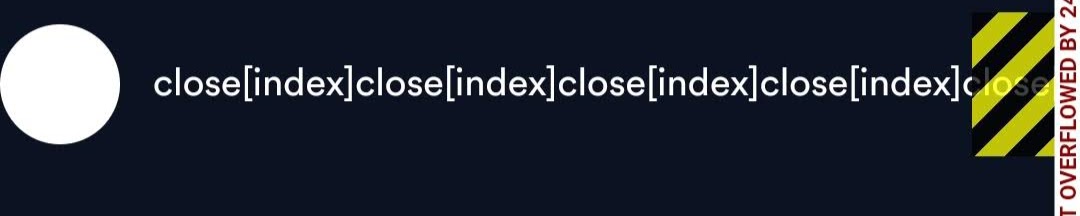
If you use only the Spacer widget as per the other answer (which will do the work) but if your text length got bigger it will result in an overflow error.
Like below:
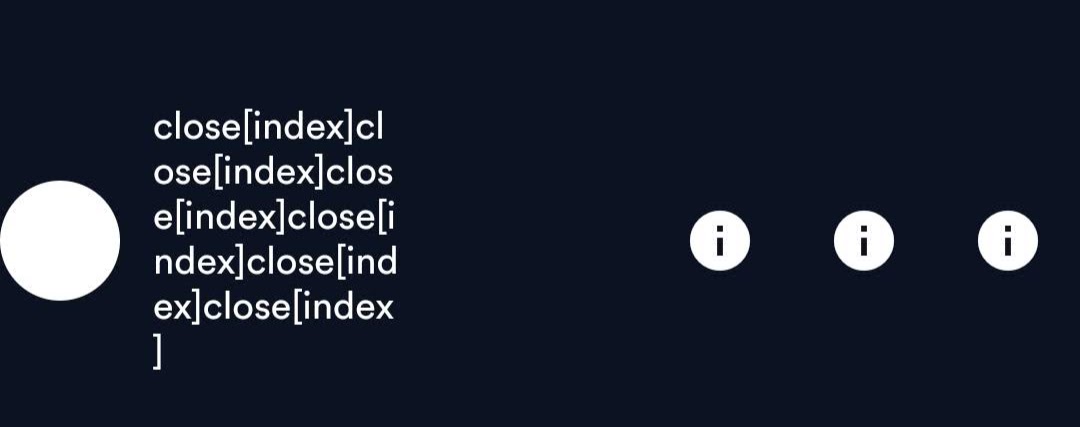
Also Do not use Spacer and Expanded together, as Expanded's default flex and Spacer's default flex are set to 1, flutter will allocate 'em equal amount of space and which will again cause an issue for you.
for example:
CodePudding user response:
{Text(close[index],
style: constants.Styles.smallerLtStdTextStyleWhite,
),}
After this, Write
Expanded(child:Container()),
And then icons. It will make space of container with empty area in Row.