I am new to Flutter. I done with my first pop out confirmation alert dialog (Figure 1) but I want to pop another alert dialog window  after I click Yes (Figure 2) which lead me to my homescreen with pop out another alert dialog.
after I click Yes (Figure 2) which lead me to my homescreen with pop out another alert dialog.
CodePudding user response:
you can call showAlertDialog to show second popup.(you can create new method to show second popup as content is different)This line can be added after Navigator.of(context).pop() of first popup
CodePudding user response:
You can use the .then() method. Call it if the user pressed the "YES" button. Add value when poping your dialog like this Navigator.of(dialogCtx).pop(true);
showDialog(
context: context,
builder: (dialogCtx) => AlertDialog(
// title:
// content:
),
actions: [
TextButton(
onPressed: () {
Navigator.of(dialogCtx).pop(false);
},
child: const Text('CANCEL'),
),
TextButton(
onPressed: () {
Navigator.of(dialogCtx).pop(true);
},
child: const Text('YES'),
),
],
),
).then(
(value) => {
if (value == true)
{
// display the next dialog with the scaffolds context
},
},
);
CodePudding user response:
You could create a method for the second Alert to show up, and call it when you click "YES" on the first one.
void showSecond() {
return showDialog(
context: context,
builder: (BuildContext context) => AlertDialog(
title: Text("Thank you for paying with us"),
content: Icon(Icons.check_circle_outline),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Okay'),
),
],
),
);
}
and your onPressed() of "YES" in the first alert should look something like:
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => const SuccessPay()));
showSecond();
},
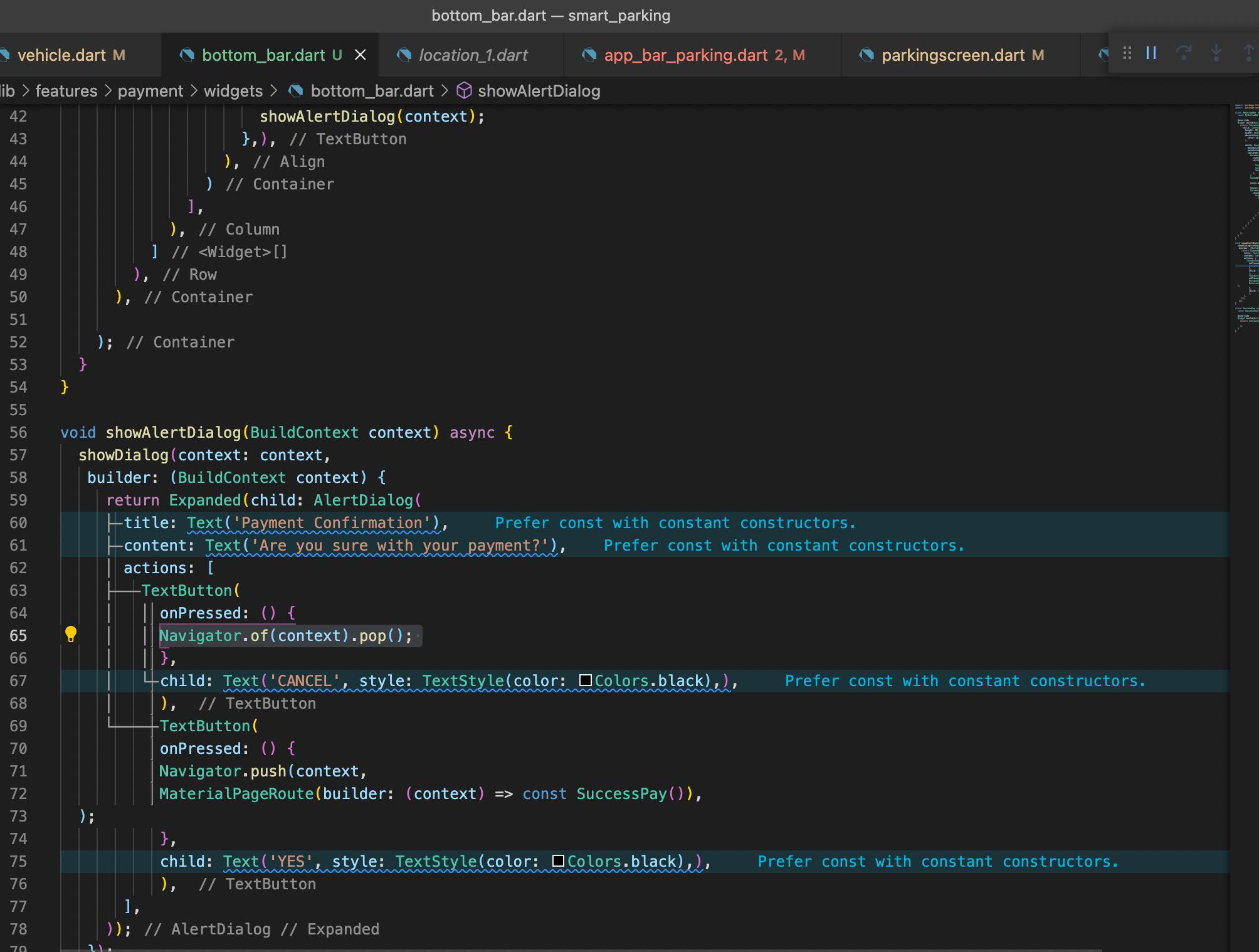
It was a bit hard to replicate your code from an image, so if something it's not accurate let me now. For the next time, post your code in a code block instead of a picture :)