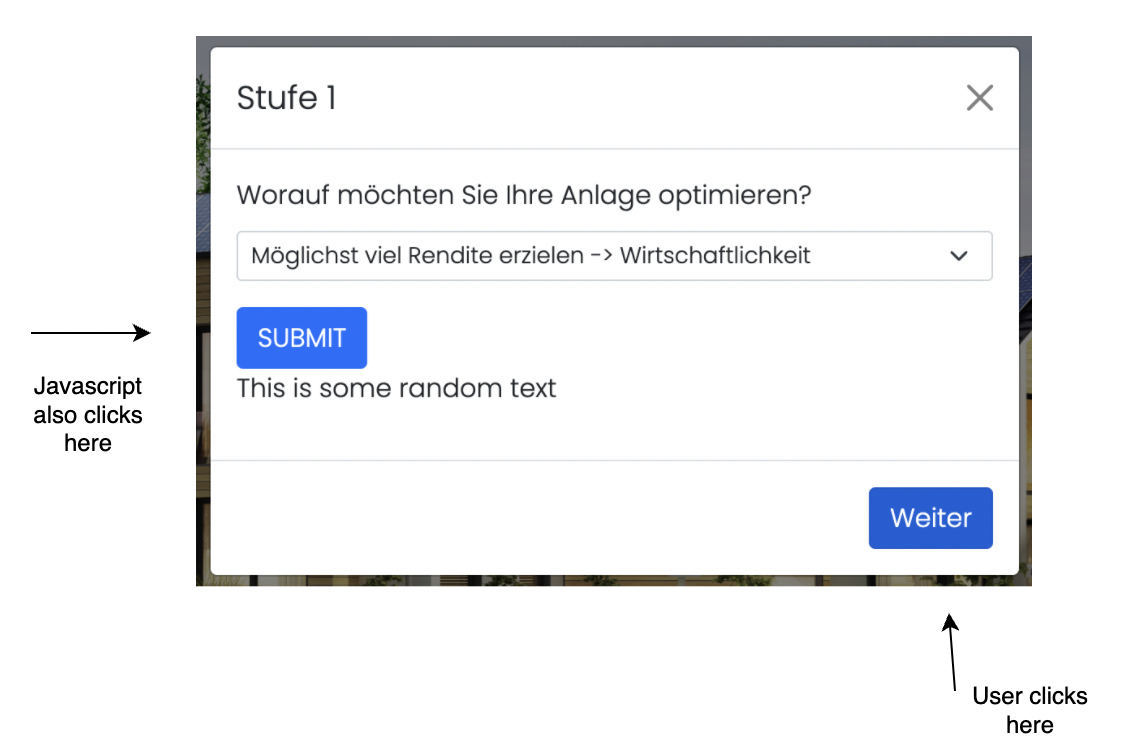
I am trying to trigger clicking on a submit button in a modal (which i will eventually hide) after a user clicks next as per the below figure:
I have tried to implement a jquery solution which I believe should work, but it doesn't, and I can't work out why. The code does not trigger the clicking on the submit button. I know that jquery is working and installed since I was able to use other scripts in my HTML. Any help or pointers on how to achieve the clicking of the submit button after the user clicks on next ("Weiter") would be really helpful. Here is my HTML (using bootstrap 5 for the modal):
<div id="Modal_1_Toggle" aria-hidden="true" aria-labelledby="Modal_1_ToggleLabel" tabindex="-1">
<div >
<div >
<div >
<h5 id="Modal_1_ToggleLabel">Stufe 1</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
<form method="POST" enctype="multipart/form-data">
{{ form_1.csrf_token }}
<p>
{{ form_1.optimise_option.label() }}
{{ form_1.optimise_option() }}
</p>
{{ form_1.submit(, id="form_1_submit") }}
<p id="test">This is some random text</p>
</form>
</div>
<div >
<button data-bs-target="#Modal_2_Toggle" data-bs-toggle="modal" data-bs-dismiss="modal" id="modal_1_confirm">Weiter</button>
<script src="{{ url_for('static', filename='js/scripts.js') }}"></script>
</div>
</div>
</div>
</div>
And here is my javascript found in my js/scripts.js folder:
$('#modal_1_confirm').click(function(){
$("#form_1_submit").click();
})
EDIT
As per an answer I am able to trigger the submit button by modifying the primary button HTML like this:
<button data-bs-target="#Modal_2_Toggle" data-bs-toggle="modal" data-bs-dismiss="modal" id="modal_1_confirm" form="form_1">Weiter</button>
However, now the issue is that while I can collect the form data on the server side, the modal no longer moves to the next after "weiter" is clicked. This was being done using data-bs-target="#Modal_2_Toggle" data-bs-toggle="modal".
CodePudding user response:
JavaScript is not needed in order to make a button which is outside of a form act as a Submit button for that form.
Use the form attribute on your button element. <button type="button" form="#yourFormID"
CodePudding user response:
You can try the following code:
<div id="Modal_1_Toggle" aria-hidden="true" aria-labelledby="Modal_1_ToggleLabel" tabindex="-1">
<div >
<div >
<form method="POST" enctype="multipart/form-data">
<div >
<h5 id="Modal_1_ToggleLabel">Stufe 1</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
{{ form_1.csrf_token }}
<p>
{{ form_1.optimise_option.label() }}
{{ form_1.optimise_option() }}
</p>
<p id="test">This is some random text</p>
</div>
<div >
<button type="submit" data-bs-target="#Modal_2_Toggle" data-bs-toggle="modal"
data-bs-dismiss="modal" id="modal_1_confirm">Weiter</button>
</div>
</form>
</div>
</div>
</div>