I am trying to create an interactive scatterplot using ggplotly. This will include a scatterplot with the interactivity to highlight each point's country name, and a line of best fit. However, when I add the text argument to my ggplot (in order to create interactive labels) it removes the line of best fit. I have tried to isolate the text argument to just the geom_point function, as suggested in a previous stack overflow post, but this does not solve the issue.
Would someone be able to offer a solution?
Thanks in advance.
My data includes a column for country name, a column for its gdp and a column for its world happiness index score ranging from 1 - 8.
Just as a randomly generated example:
| NAME | gdp | happiness_score |
|---|---|---|
| Argentina | 10000 | 6 |
| Canada | 600000 | 8 |
My code is as follows:
library(ggplot2)
library(plotly)
library(dplyr)
library(readr)
library(lubridate)
library(stringr)
library(ggthemes)
library(extrafont)
library(htmlwidgets)
font = list(
family = "DM Sans",
size = 15,
color = "white"
)
label = list(
bgcolor = "#232F34",
bordercolor = "transparent",
font = font
)
#create base graph
scatter_gdp <- ggplot(scatterdf, aes(x = gdp, y = happiness_score))
geom_point(colour = '#005a32', alpha = 0.6, text = NAME)
geom_smooth(method = 'lm', se = FALSE, colour = 'red', alpha = 0.6)
#format themes
scatter_gdp <- scatter_gdp
theme_classic()
labs(title = "Relationship Between a Country's GDP and Happiness")
xlab("Gross Domestic Produce (US$)")
ylab("World Happiness Index Score")
theme(
text = element_text(family="DM Sans"),
plot.title = element_text(hjust = 0.5),
panel.grid.major=element_blank(),
panel.grid.minor=element_blank()
)
#create ggplotly
graph_gdp.interactive = ggplotly(scatter_gdp, tooltip = 'NAME')%>%
style(hoverlabel = label) %>%
layout(font = font,
xaxis = list(fixedrange = TRUE),
yaxis = list(fixedrange = TRUE)) %>%
config(displayModeBar = FALSE, showTips = FALSE)
graph_gdp.interactive
CodePudding user response:
You should assign your NAME to the label command in the aes and add a geom_text to show the names to the plots. You can use the following code:
library(ggplot2)
library(plotly)
library(dplyr)
library(readr)
library(lubridate)
library(stringr)
library(ggthemes)
library(extrafont)
library(htmlwidgets)
font = list(
family = "DM Sans",
size = 15,
color = "white"
)
label = list(
bgcolor = "#232F34",
bordercolor = "transparent",
font = font
)
scatterdf <- data.frame(NAME = c("Argentina", "Canada", "France"),
gdp = c(10000, 600000, 1000000),
happiness_score = c(6,8, 8))
#create base graph
scatter_gdp <- ggplot(scatterdf, aes(x = gdp, y = happiness_score, label = NAME))
geom_point(colour = '#005a32', alpha = 0.6)
geom_smooth(method = 'lm', se = FALSE, colour = 'red', alpha = 0.6)
geom_text(hjust=0, vjust=0)
#format themes
scatter_gdp <- scatter_gdp
theme_classic()
labs(title = "Relationship Between a Country's GDP and Happiness")
xlab("Gross Domestic Produce (US$)")
ylab("World Happiness Index Score")
theme(
text = element_text(family="DM Sans"),
plot.title = element_text(hjust = 0.5),
panel.grid.major=element_blank(),
panel.grid.minor=element_blank()
)
#create ggplotly
graph_gdp.interactive = ggplotly(scatter_gdp, tooltip = 'NAME')%>%
style(hoverlabel = label) %>%
layout(font = font,
xaxis = list(fixedrange = TRUE),
yaxis = list(fixedrange = TRUE)) %>%
config(displayModeBar = FALSE, showTips = FALSE)
graph_gdp.interactive
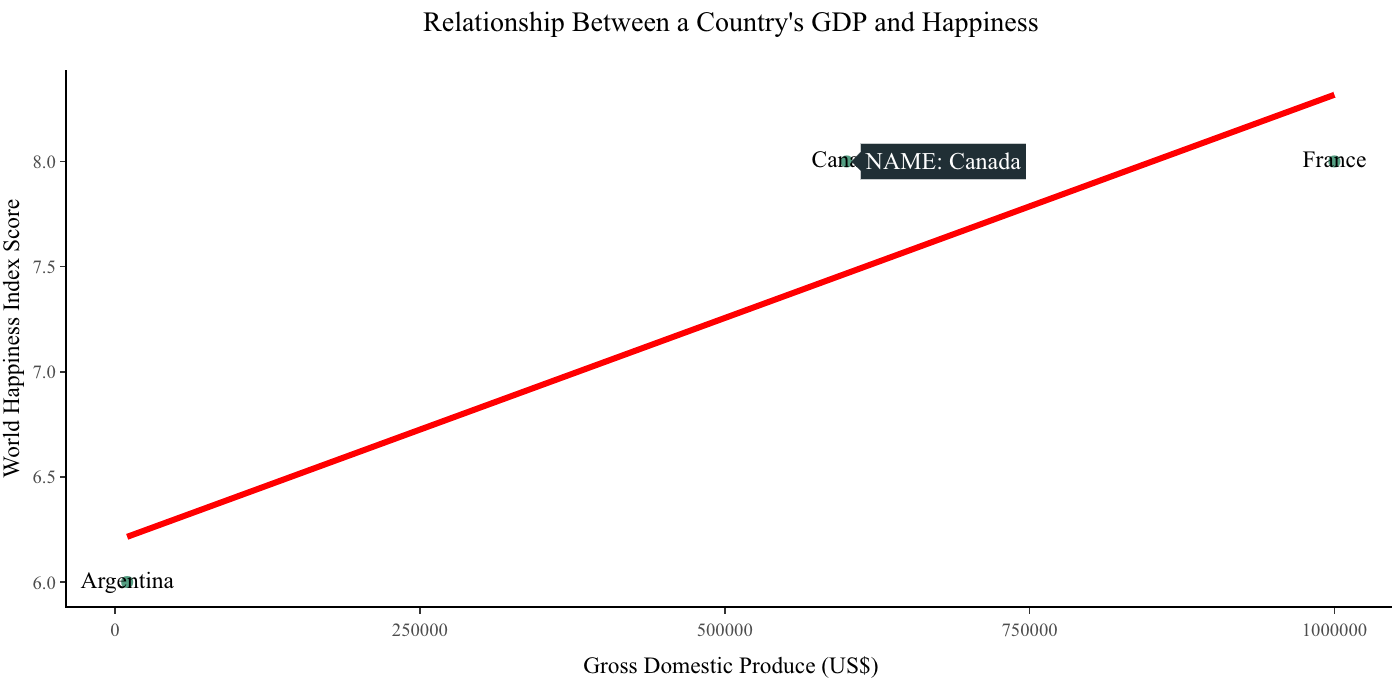
Output: