I have app that is built on top of PHP(laravel 9) and js for frontend. We are using jQuery datatables and I'm encountering problem with dates.
My model's created_at is 06:33 PM (when priting it out in html, and in DB), but when i use datatables with ajax load then im getting 10:33 PM as time. Any ideas why and how to prevent this form happening?
Blade's html:
<table id="log_table">
<thead>
<th>Date</th>
<th>Email</th>
<th>User</th>
<th>Role</th>
<th>IP Address</th>
<th>Status</th>
</thead>
<tbody>
</tbody>
</table>
JS:
$('#log_table').DataTable({
"processing": true,
"serverSide": true,
"ajax": "/admin/login-audits/get",
"columns": [
{ "data": "created_at" },
{ "data": "user.email" },
{ "data": "user.name" },
{ "data": "role.representing_name" },
{ "data": "ip_address" },
{ "data": "status" },
],
"language": {
"processing": "Loading. Please wait..."
},
"order" : [[0, "desc"]]
});
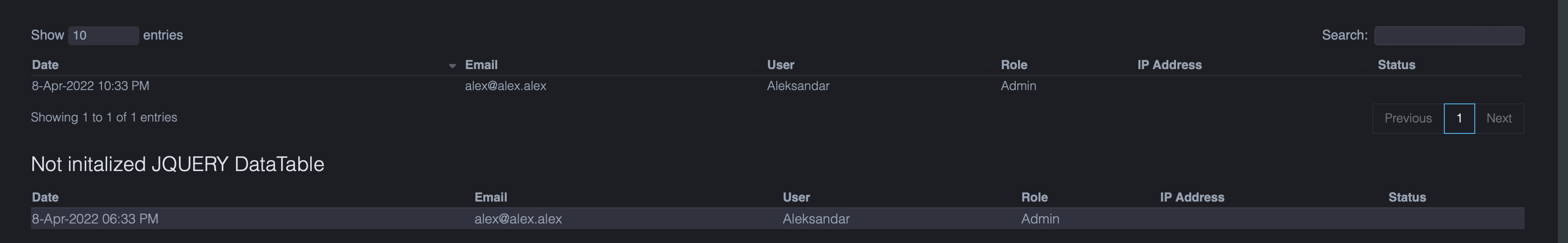
Here is also example of discrepancies:

My timezone in config/app.php is already set to America/New_York
CodePudding user response:
Let me know what is your timezone?
go to config/app.php
set yout timezone example
'timezone' => 'America/Los_Angeles'php artisan cache:clear
php artisan view:clear
php artisan config:cache
CodePudding user response:
columns:[
{
data:"created_at",
render: function (data, type, row, meta) {
return moment.utc(data).local().format('DD/MM/YYYY HH:mm:ss');
}
}
]
