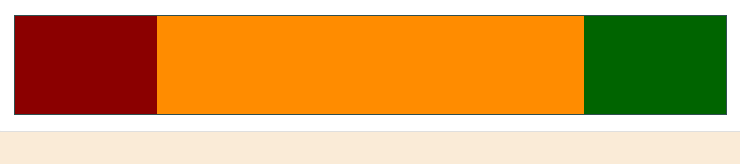
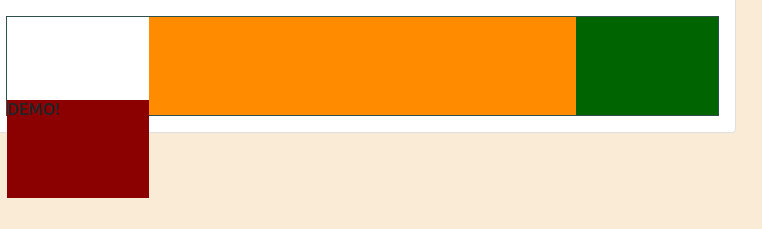
I have a React component which is divided into 3 parts to hold 3 different data values - date, title and amount. The layout looks good and aligned, but when I add a value in the first section (red), it will adjust my CSS is a very strange way which I can not figure out why. First image shows the component itself, second image shows the component with HTML content inside it.
Expense.js
<div className="expense">
<div className="date">
<h6>DEMO!</h6>
</div>
<div className="title">
</div>
<div className="amount">
</div>
Expense.css
.expense {
border: 1px darkslategrey solid;
height: 100px;
display: flow-root;
}
.date {
display: inline-block;
background-color: darkred;
width: 20%;
height: 100%;
}
.title {
display: inline-block;
background-color: darkorange;
width: 60%;
height: 100%;
}
.amount {
display: inline-block;
background-color: darkgreen;
width: 20%;
height: 100%;
}
CodePudding user response:
Add vertical-align: top to the three (inline-block) components. The default value for this is baseline, which is what you see in your second image.
Actually you don't need to add it three times, but can do it like this:
.expense > div {
vertical-align: top;
}
Full code (converted to plain HTML/CSS):
.expense {
border: 1px darkslategrey solid;
height: 100px;
display: flow-root;
}
.expense>div {
vertical-align: top;
}
.date {
display: inline-block;
background-color: darkred;
width: 20%;
height: 100%;
}
.title {
display: inline-block;
background-color: darkorange;
width: 60%;
height: 100%;
}
.amount {
display: inline-block;
background-color: darkgreen;
width: 20%;
height: 100%;
}<div >
<div >
<h6>DEMO!</h6>
</div><div >
</div><div >
</div>
</div>