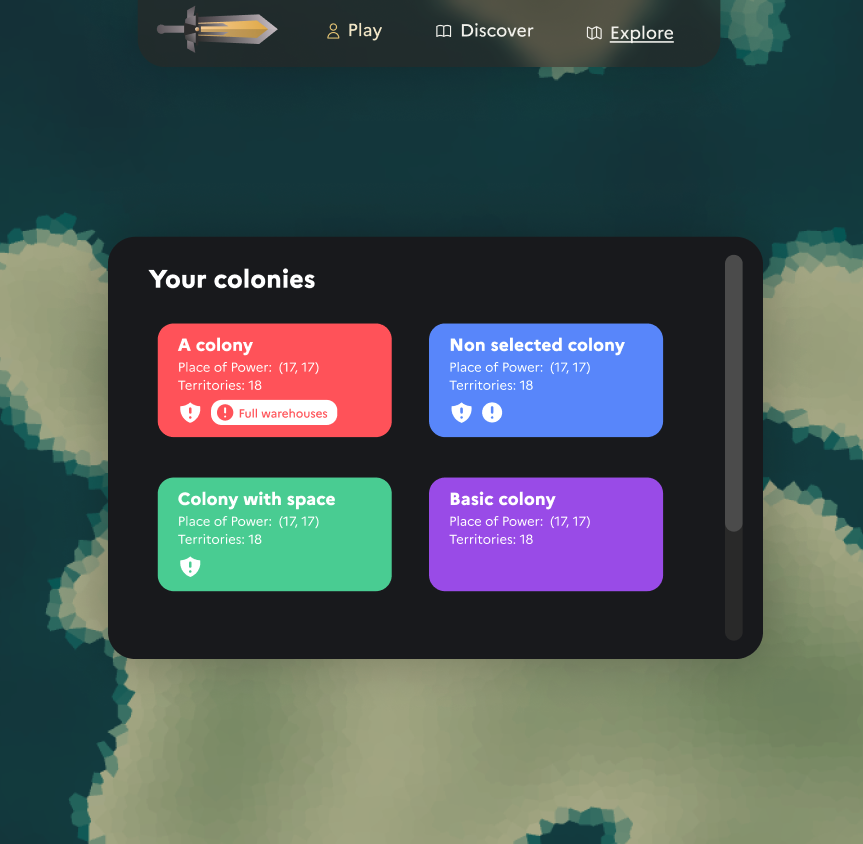
I am trying to create a scrollbar slightly shifted within my component and slightly smaller. Here is what it would look like:

But I want it to get the entire component scrolled, not just a small part of it which would start at the scrollbar start and end at its end.
Here is what I did:
.box::-webkit-scrollbar {
width : 16px;
margin-right: 100px;
}
.box::-webkit-scrollbar-track {
background-color: #2A2A2A;
border-radius : 8px;
}
.box::-webkit-scrollbar-thumb {
background-color: #4B4B4B;
border-radius : 8px;
}
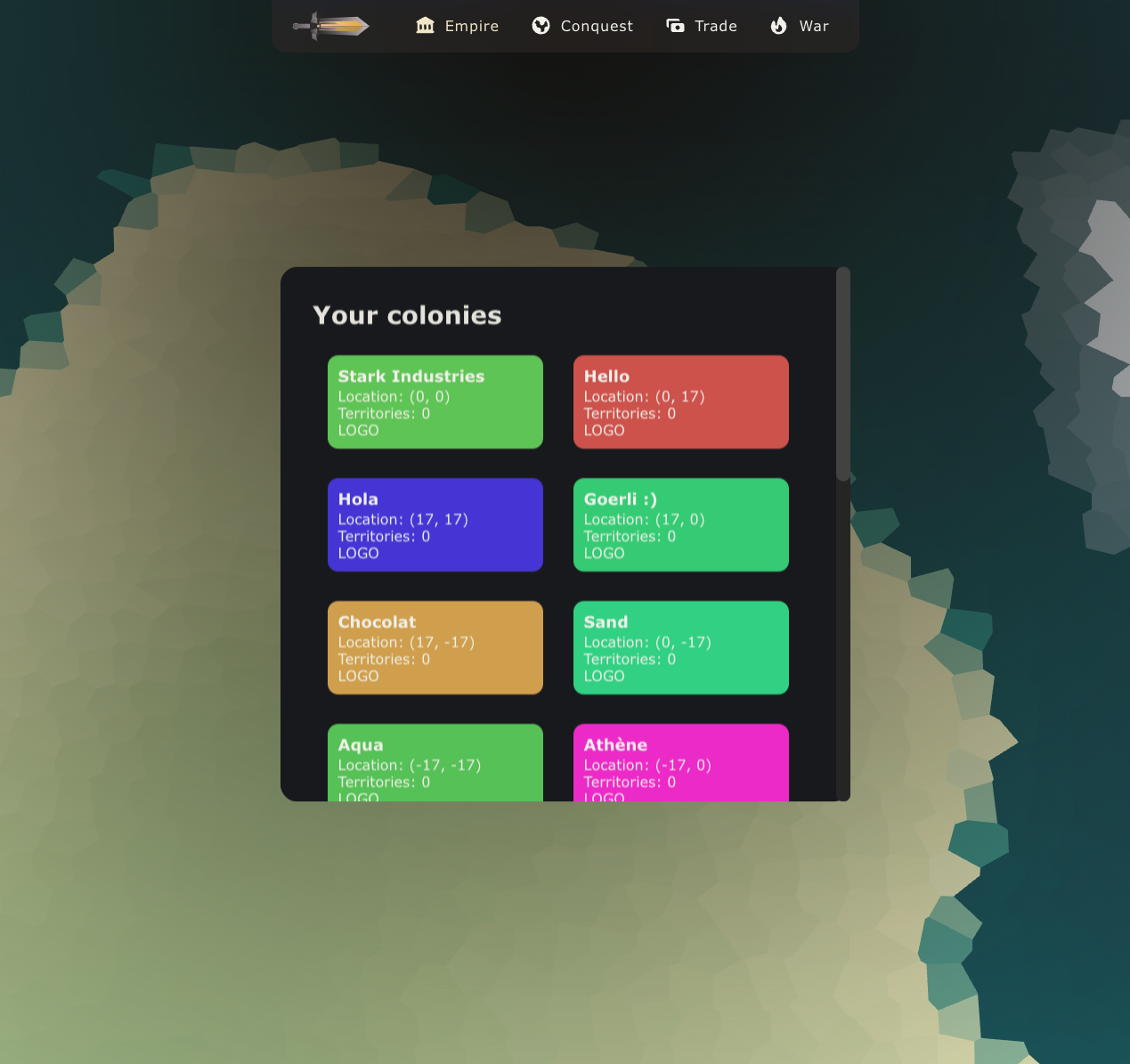
Unfortunately the margin doesn't seem to work:

CodePudding user response:
scroll bars will always be placed at the borders of the container div
to get around this make a new div and put some padding around it like so
<div style='padding: 1rem'>(your HTML)<div>
the padding on the parent div will push the scroll bar
CodePudding user response:
you can give padding to the outermost div you created.
<div style="padding: 20px;"> </div>
