I have created a MS Teams adaptive card below:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3",
"body": [
{
"type": "TextBlock",
"text": "Account Ownership Change Request",
"wrap": true,
"id": "lblHeader",
"size": "Large",
"weight": "Bolder",
"color": "Default"
},
{
"type": "TextBlock",
"text": "Company",
"wrap": true,
"id": "lblCompany",
"separator": true,
"size": "Medium",
"color": "Accent",
"weight": "Bolder",
"horizontalAlignment": "Center"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Current Owner:",
"wrap": true,
"id": "lblCurrentOwner",
"weight": "Bolder"
},
{
"type": "TextBlock",
"text": "New Owner:",
"wrap": true,
"weight": "Bolder",
"id": "lblNewOwner"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "X",
"wrap": true,
"id": "txtCurrentOwner"
},
{
"type": "TextBlock",
"text": "Y",
"wrap": true,
"id": "txtNewOwner"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Please action using the below buttons.",
"wrap": true,
"spacing": "Large",
"id": "lblActions",
"color": "Default"
},
{
"type": "TextBlock",
"text": "Comments",
"wrap": true,
"id": "lblComments",
"size": "Small",
"color": "Default",
"spacing": "Large"
},
{
"type": "Input.Text",
"placeholder": "Add your comments here",
"id": "txtComments",
"isMultiline": true,
"spacing": "Small"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "ActionSet",
"spacing": "None",
"actions": [
{
"type": "Action.ShowCard",
"title": "Reassign",
"id": "btnReassign",
"card": {
"type": "AdaptiveCard",
"width": "Full",
"body": [
{
"type": "Input.ChoiceSet",
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "ddlEmployeePicker",
"placeholder": "Type an employee name",
"label": "Assign to:",
"isRequired": true,
"spacing": "Medium",
"errorMessage": "Please provide an employee to reassign"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "Assign",
"style": "positive",
"id": "btnAssign"
}
],
"spacing": "Small",
"id": "asAssign"
}
]
}
}
]
}
],
"width": "auto",
"horizontalAlignment": "Center"
},
{
"type": "Column",
"width": "stretch",
"spacing": "ExtraLarge"
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "Reject",
"id": "btnReject",
"style": "destructive"
}
]
}
],
"spacing": "Small",
"horizontalAlignment": "Center"
},
{
"type": "Column",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "Approve",
"id": "btnApprove"
}
]
}
],
"spacing": "Small",
"horizontalAlignment": "Center",
"width": "auto"
}
]
}
]
}
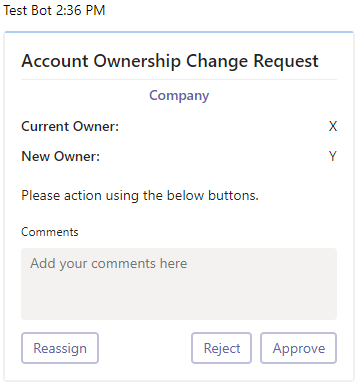
Which looks like this:
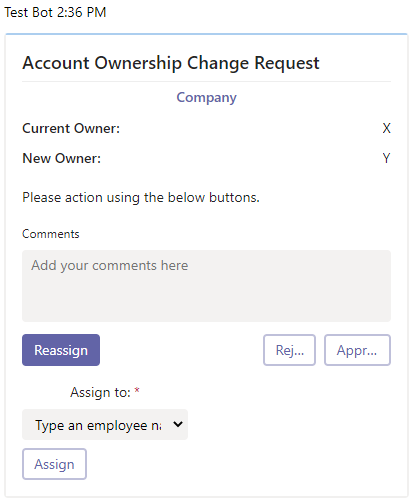
Once the Reassign button is clicked:
The issue is that once expanded the action buttons are squished and the dropdown list is displayed within the Reassign column. Is it possible to display the DDL outside and below the Reassign column so that it can be the full width of the adaptive card?
CodePudding user response:
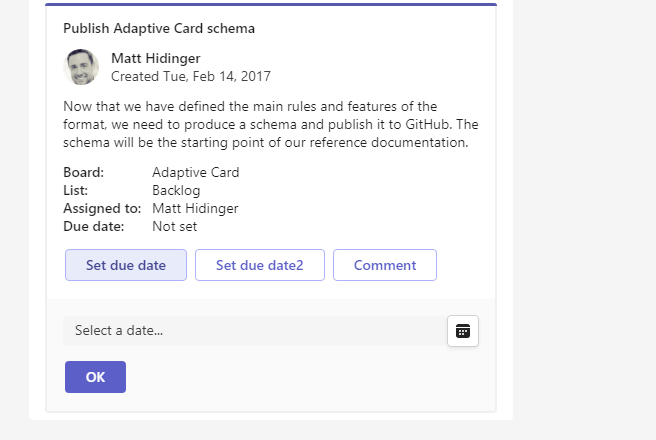
Could you please refer below json which uses factset having Action.ShowCard:

{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"size": "small",
"style": "person",
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Set due date2",
"card": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Input.Date",
"id": "dueDate2"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK2"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}