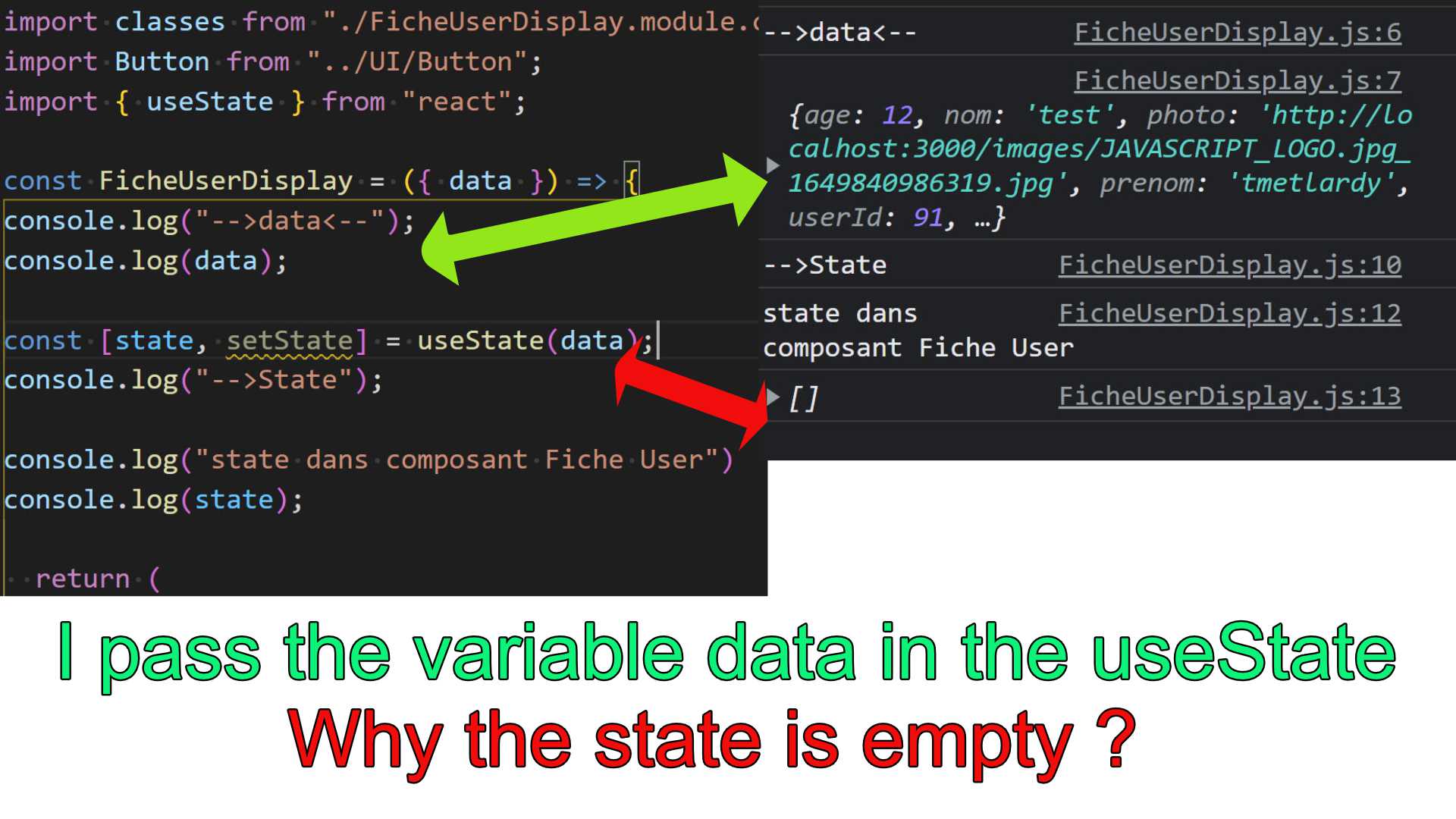
in the child component , I can read the props data in the console.log but when i put the state data in useState and i put the state in a console.log , i have an empty array and i don't understand why ?
const FicheUserDisplay = ({ data }) => {
console.log("-->data<--");
console.log(data);
const [state, setState] = useState(data);
console.log("-->State");
console.log("state dans composant Fiche User")
console.log(state);
return (
CodePudding user response:
Try in this way, you are using antipattern for react environment
useEffect(() => {
if (data) {
setState(data);
}
}, [data]);
CodePudding user response:
useState() is asynchronous and doesn't update immediately, like the comment says add the state as a parameter to useEffect()