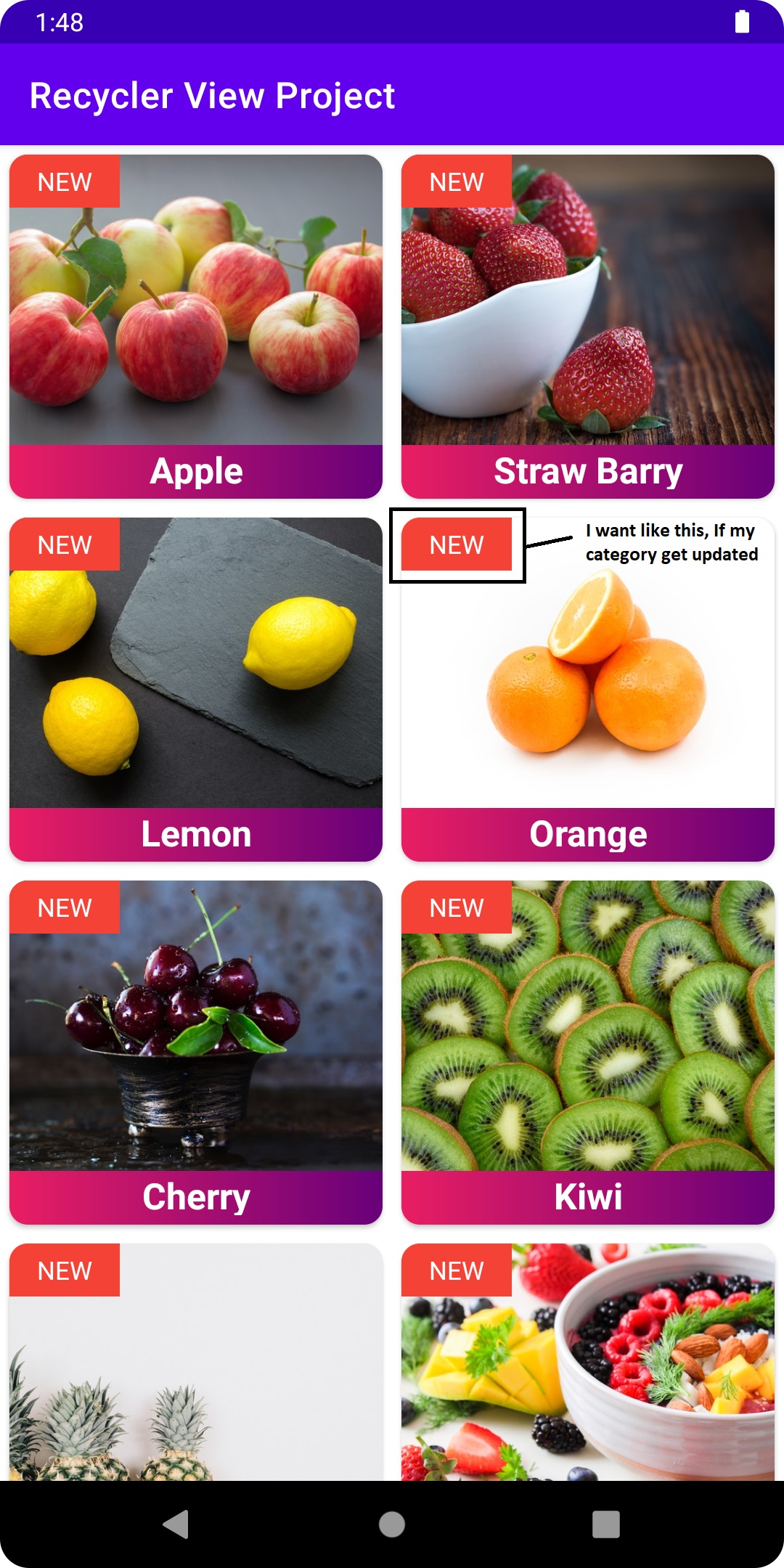
How can I show NEW tag after updating category from database. Like this image 
Only after if my category get Updated and show for 24 hrs.
This is my Adapter of Categories
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.viewHolder> {
ArrayList<RecipeModels> list;
Context context;
public RecyclerAdapter(ArrayList<RecipeModels> list, Context context) {
this.list = list;
this.context = context;
}
@NonNull
@Override
public viewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.recycler_view_set,parent,false);
return new viewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull viewHolder holder, int position) {
RecipeModels models = list.get(position);
holder.imageView.setImageResource(models.getPic());
holder.textView.setText(models.getText());
holder.itemView.setOnClickListener(view -> {
// It is sending data to category activity.
//Intent intent = new Intent(context, CategoryActivity.class);
//intent.putExtra("title",fruits.get(position).getTitle());
//intent.putExtra("name", fruits.get(position).getName());
//context.startActivity(intent);
});
}
@Override
public int getItemCount() {
return list.size();
}
public static class viewHolder extends RecyclerView.ViewHolder{
ImageView imageView;
TextView textView;
public viewHolder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.imageView);
textView = itemView.findViewById(R.id.textView);
}
}
}
I don't have any idea to do this. Any Idea or code to implement this? I can add more code if you want, but please help to solve this issue!
CodePudding user response:
You can use DiffUtils in your adapter to get the Changed/Updated data.Based on that, you can set the visibility of "New" tag from your card.
class CategoriesAdapter(): BaseAdapter<Category>(
diffCallback = object : DiffUtil.ItemCallback<Category>()
{
override fun areItemsTheSame(oldItem: Category, newItem: Category): Boolean {
TODO("Not yet implemented")
}
override fun areContentsTheSame(oldItem: Category, newItem: Category): Boolean {
TODO("Not yet implemented") }
}) { }
This is how your Base Adapter's declaration will look like:
abstract class BaseAdapter<T>(
diffCallback: DiffUtil.ItemCallback<T>)
: ListAdapter<T, BaseViewHolder>(
AsyncDifferConfig.Builder<T>(diffCallback)
.setBackgroundThreadExecutor(Executors.newSingleThreadExecutor())
.build()
) { }
CodePudding user response:
If possible, try and get a timestamp for each image from the server.
Then, compare it to the android system's current time.
Using an if else statement, if the time gap is within the 24 hour range, display the 'new' label. or else, set it to View.GONE.
Now, If that's not possible, You would have to create a database within the app itself which also creates its own time stamp of the images.
Then compare for each image and display label when necessary.
CodePudding user response:
simply query your data layer for lastModified <= now() - 24hrs window. All the responses from embedded would be new elements only.
If you want distinction b/w new and old data within same query, you can use if-else in the query to set a boolean flag isNew. basically, something like
select D.id, (IF D.lastModified <= now() - 24hrs THEN 1 ELSE 0) AS isNew from table D;
This should better to offload on DB, rather than App, since DB can use indexes to do this filter rather quick.
