Hello I am new to react js.I am using react js 18.0.0. I am developing simple login application. Here I am facing problem in routing. When I click on forget password the url alone changes but the view remains same.Please help what I have done wrong. Thanks in advance.
My Browser result
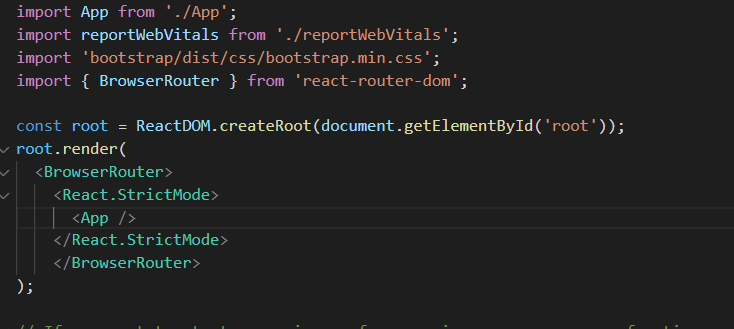
 My index.js
My index.js

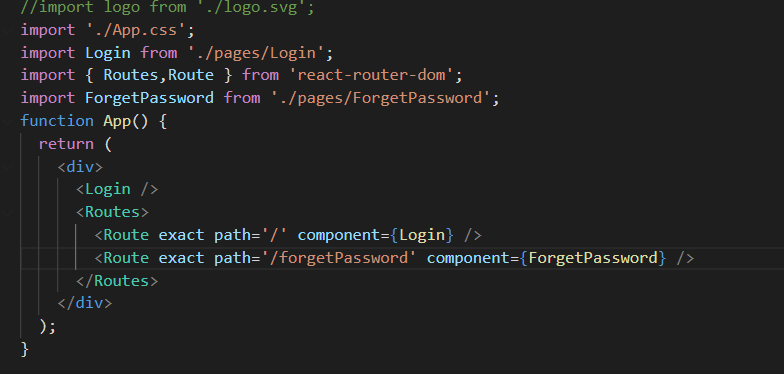
My App.js

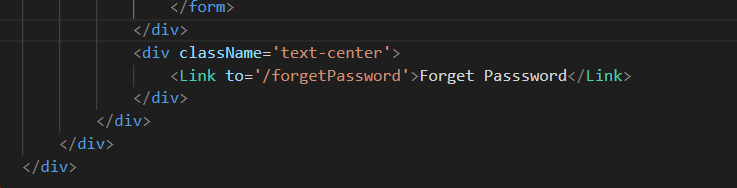
Below is my Login.js where I have added Link

CodePudding user response:
change index.js to :
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById("root"));
change App.js to
import React, {useEffect} from 'react';
import ReactDOM from "react-dom";
import { BrowserRouter ,Routes,Route} from 'react-router-dom';
function App(){
return(
<BrowserRouter>
<Routes>
<Route exact path="/" element={<Login/>}>
<Route exact path="/forgetPassword" element={<ForgetPassword/>}
<Routes>
</BrowserRouter>
);
}
CodePudding user response:
If you use React-router-dom v6, use element attribute instead of component
CodePudding user response:
If you are using react-router-dom version-6 then you can change your code as per the documentation https://github.com/remix-run/react-router/blob/main/docs/getting-started/tutorial.md
In index.js file
import { render } from "react-dom";
import { BrowserRouter } from "react-router-dom";
import App from "./App";
const rootElement = document.getElementById("root");
render(
<BrowserRouter>
<App />
</BrowserRouter>,
rootElement
);
In App.js file
import React, {useEffect} from 'react';
import { Routes,Route} from 'react-router-dom';
function App(){
return(
<Routes>
<Route path="/" element={<Login/>}>
<Route path="/forgetPassword" element={<ForgetPassword/>}
<Routes>
);
}
