I'm trying to send information from the the client side to the server side in a full stack MERN application using a form, but the form isn't submitting here is the code:
import React, { useState } from 'react'
import axios from 'axios';
export default () => {
//keep track of what is being typed via useState hook
const [firstName, setFirstName] = useState("");
const [lastName, setLastName] = useState("");
//handler when the form is submitted
const onSubmitHandler = e => {
//prevent default behavior of the submit
e.preventDefault();
//make a post request to create a new person
axios.post('http://localhost:8000/api/people', {
firstName,
lastName
})
.then(res=>console.log(res))
.catch(err=>console.log(err))
}
//onChange to update firstName and lastName
return (
<form onSubmit={onSubmitHandler}>
<p>
<label>First Name</label><br/>
<input type="text" onChange={(e)=>setFirstName(e.target.value)} value={firstName}/>
</p>
<p>
<label>Last Name</label><br/>
<input type="text" onChange={(e)=>setLastName(e.target.value)} value={lastName}/>
</p>
<input type="submit"/>
</form>
)
}
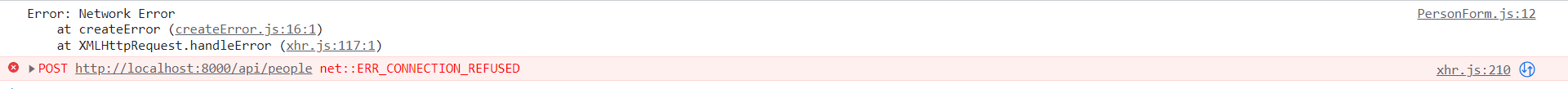
I couldn't figure out the problem, double checked everything searched the internet = nothing
Please help!
CodePudding user response:
The issue seems to be that your NodeJS server is not running in the background. You should run it while making any API requests via your backend.