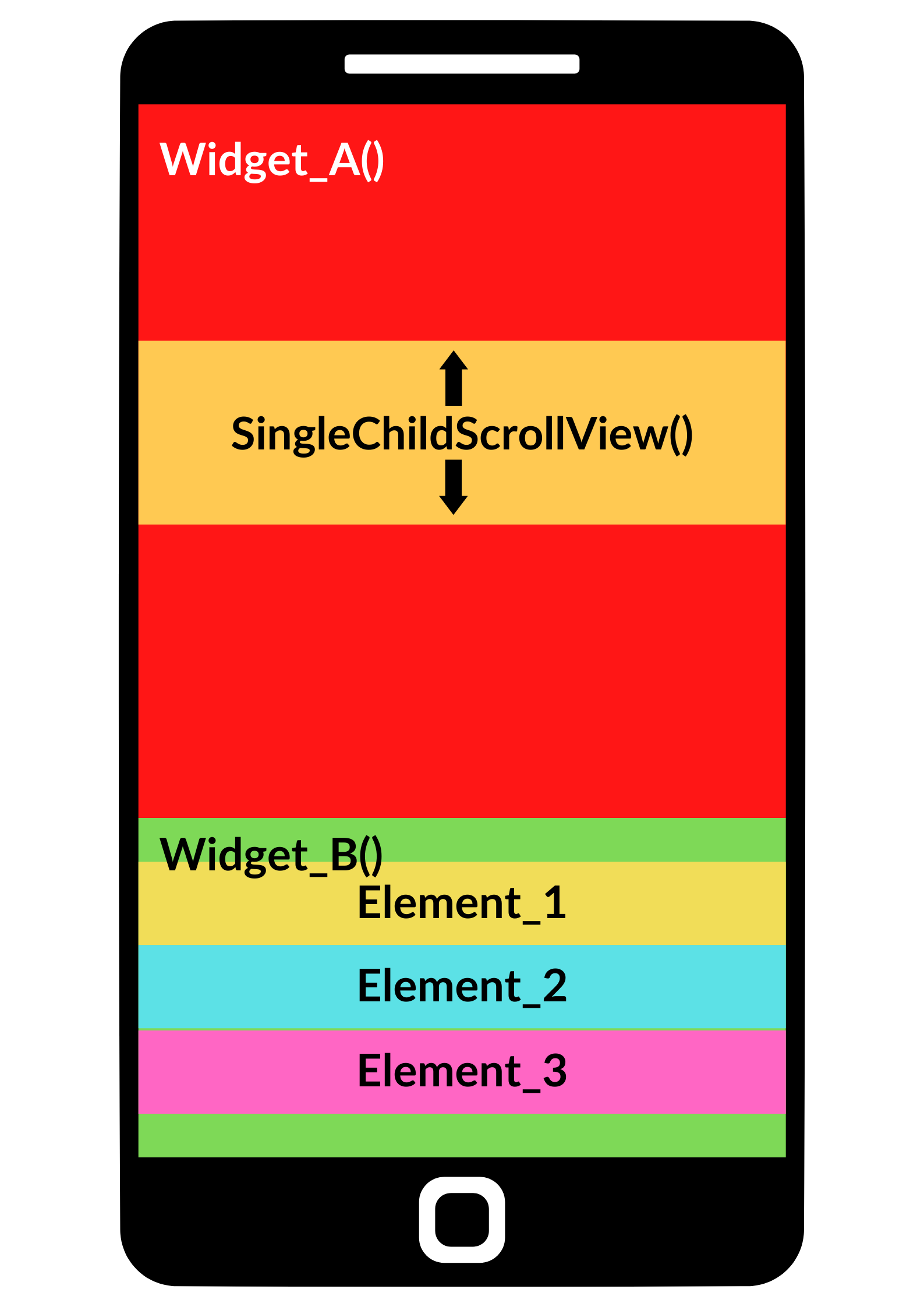
Let's say I have 2 widgets (Widget_A & Widget_B) in a Column on my flutter app. Widget_A contains a SingleChildScrollView() and Widget_B contains a Column on some fixed height elements. I have tried to demonstrate the scenario with the image below.

Now the problem is I want Widget_B to take as minimum space as it requires and Widget_A to take all the available space. I tried to do this using Expanded() widget with a flex value. But if I give flex to Widget_B based on a bigger screen devices, it gives overflow to smaller screen devices like iPhone SE (as Widget_B contains fixed height elements). When I am trying to give flex to Widget_B based on a smaller screen devices, It leaves a large blank space below Widget_B.
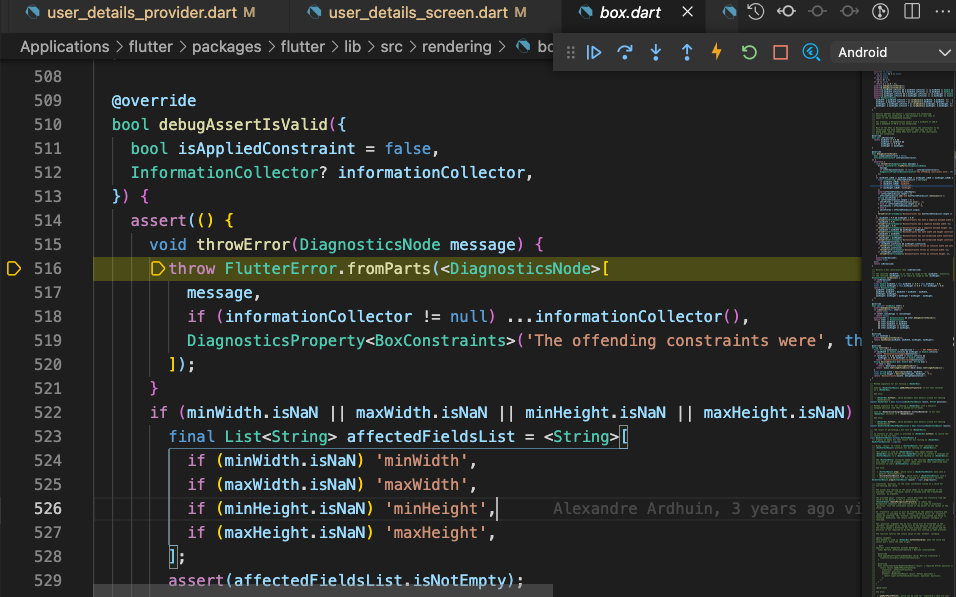
I have also tried to wrap Widget_A with SizedBox.expand() and Widget_B with SizedBox.shrink(). But it throws some kind of exception. I am attaching a screenshot of the exception below.
Please guide me, what should I do in this scenario. Thank you very much. :)
CodePudding user response:
To take maximum available space, a child widget in a Column or Row should be wrapped in Expanded. Expanded also have flex parameter, so you can proportion several widgets to your liking.
Here's sample code of what you're asking.
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: Container(
color: Colors.white,
child: SingleChildScrollView(
child: Container(
color: Colors.black26,
height: 1200,
child: Center(
child: Text('Widget A SingleChildScrollView content'),
),
),
),
),
),
Column(
children: const [
SizedBox(
height: 20,
child: Text('Widget B child 1'),
),
SizedBox(
height: 20,
child: Text('Widget B child 2'),
),
]),
],
);
}
}
Other than that you have to make sure that SingleChildScrollView's child does not have unconstrained height.