child: TextField(
style: const TextStyle(
color: Colors.blue
),
autofocus: autoFocus,
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
controller: controller,
maxLength: 1,
cursorColor: Theme.of(context).primaryColor,
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
counterText: '',
hintStyle: const TextStyle(color: Colors.black, fontSize: 20.0)),
onChanged: (value) {
if (value.length == 1) {
FocusScope.of(context).nextFocus();
}
},
),
CodePudding user response:
I guess you can use gradient_textfields package in flutter.You can make it attractive than the normal textfields
$ flutter pub add gradient_textfield
CodePudding user response:
Create a custom implementation
There is no way to provide a gradient to the existing OutlineInputBorder or UnderlineInputBorder classes. However, it is possible to create a implementation for this.
- One possibility is to create a entirely custom implementation extending the abstract class
InputBorderand implementing the member functions. BothOutlineInputBorderandUnderlineInputBorderextendsInputBorder. - Another simpler possibility is to extend either
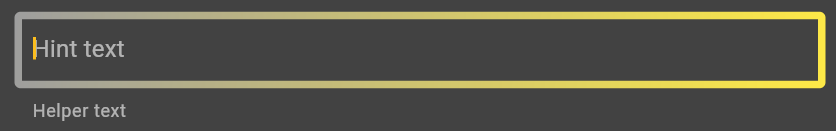
OutlineInputBorderorUnderlineInputBorder, and simply apply a shader to thePaintused.
Pseudocode for second approach
- To do this you need to override the paint method, base it on the implementation in the parent class.
- Since some methods are private in
OutlineInputBorder, you need to copy them over. - Do note Material is a part of Flutter and the code is governed by a BSD license, so it should be legal to copy the code from the parent class if you do so while fulfilling the license conditions.
I have intentionally left out some parts, so you need to fill out the blanks.
class GradientOutlineInputBorder extends OutlineInputBorder {
const GradientOutlineInputBorder({
super.borderSide = const BorderSide(),
super.borderRadius = const BorderRadius.all(Radius.circular(4.0)),
super.gapPadding = 4.0,
});
// We are interested in overriding the paint method to apply a shader to
// the Paint object. You should see the parent implementation and copy
// what you need into this.
@override
void paint(
Canvas canvas,
Rect rect, {
double? gapStart,
double gapExtent = 0.0,
double gapPercentage = 0.0,
TextDirection? textDirection,
}) {
// ... consider adding the asserts from the parent.
final Paint paint = borderSide.toPaint();
// This is how you could add a gradient.
paint.shader = LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Colors.grey,
Colors.yellow,
],
).createShader(rect);
// ... add code for drawing to the canvas.
// Take a look at how this is done in the parent class, and consider
// copying over the methods _cornersAreCircular and _gapBorderPath.
}
}