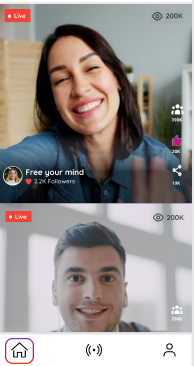
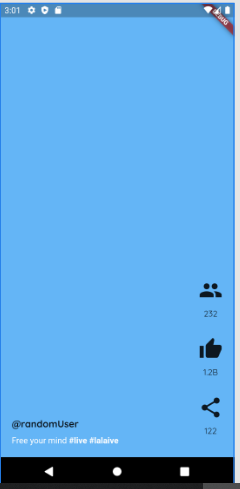
I'm trying to create a video screen like the picture. on the right side picture showing my implementation so far. how can I create video screen like half of the screen and one after the other as left UI below. (two videos per screen). appriciate your help on this. I haveadded my code for your refernce
post_template.dart
import 'package:flutter/material.dart';
import '../constants/button.dart';
class PostTemplate extends StatelessWidget {
final String username;
final String videoDescription;
final String numberOfLikes;
final String numberOfComments;
final String numberOfShares;
final userPost;
PostTemplate({
required this.username,
required this.videoDescription,
required this.numberOfLikes,
required this.numberOfComments,
required this.numberOfShares,
required this.userPost,
});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
// user post (at the very back)
userPost,
// user name and caption
Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
alignment: Alignment(-1, 1),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text('@' username,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
)),
SizedBox(
height: 10,
),
RichText(
text: TextSpan(
children: [
TextSpan(
text: videoDescription,
style: TextStyle(color: Colors.white)),
TextSpan(
text: ' #live #lalaive',
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white)),
],
),
)
],
),
),
),
// buttons
Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
alignment: Alignment(1, 1),
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
MyButton(
icon: Icons.people,
number: numberOfComments,
),
MyButton(
icon: Icons.thumb_up,
number: numberOfLikes,
),
MyButton(
icon: Icons.share,
number: numberOfShares,
),
],
),
),
)
],
),
);
}
}
video_screen.dart
import 'package:flutter/material.dart';
import 'package:lala_live/screens/post_template.dart';
class VideoScreen extends StatefulWidget {
const VideoScreen({Key? key}) : super(key: key);
@override
_VideoScreenState createState() => _VideoScreenState();
}
class _VideoScreenState extends State<VideoScreen> {
final _controller = PageController(initialPage: 0);
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageView(
controller: _controller,
scrollDirection: Axis.vertical,
children: [
MyPost1(),
MyPost2(),
MyPost3(),
],
),
);
}
}
class MyPost1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return PostTemplate(
username: 'amandasharma',
videoDescription: 'Free your mind',
numberOfLikes: '1.2M',
numberOfComments: '1232',
numberOfShares: '122',
userPost: Container(
//color: Colors.deepPurple[300],
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("asset/images/girl.jpeg"),
fit: BoxFit.fill,
)
)
)
);
}
}
class MyPost2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return PostTemplate(
username: 'zuckerberg',
videoDescription: 'reels for days',
numberOfLikes: '1.2M',
numberOfComments: '232',
numberOfShares: '122',
userPost: Container(
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("asset/images/nature.jpg"),
fit: BoxFit.fill,
)
)
),
);
}
}
class MyPost3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return PostTemplate(
username: 'randomUser',
videoDescription: 'Free your mind',
numberOfLikes: '1.2B',
numberOfComments: '232',
numberOfShares: '122',
userPost: Container(
color: Colors.blue[300],
),
);
}
}
CodePudding user response:
I believe this is where you want the video widgets to appear ,
// user post (at the very back)
userPost,
You can put the widgets in a column and use Expandable to give them size, i.e flex 2 for each to split screen halfway.
Column -
- Expanded( flex:2, child:video1
- Expanded( flex:2, child:video2
CodePudding user response:
for MyPost3() you can wrap the containers in a column and use the Expanded widget.
class MyPost3 extends StatelessWidget {
const MyPost3({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return PostTemplate(
username: 'randomUser',
videoDescription: 'Free your mind',
numberOfLikes: '1.2B',
numberOfComments: '232',
numberOfShares: '122',
userPost: Column(
children: [
Expanded(
child: Container(
color: Colors.blue[300],
),
),
Expanded(
child: Container(
color: Colors.red[300],
),
),
],
),
);
}
}
CodePudding user response:
On MyPost3():
return PostTemplate(
username: 'randomUser',
videoDescription: 'Free your mind',
numberOfLikes: '1.2B',
numberOfComments: '232',
numberOfShares: '122',
userPost: SafeArea(
child: Column(children: [
Expanded(
child: Container(
color: Colors.blue,
)),
Expanded(
child: Container(
color: Colors.red,
))
]),
));
You can use an Expanded() to take as much space you can, surrounded by a SafeArea() to ensure your screens don't overlap with your status bar leaving the possibility of an overflow.