I had a SwiftUI project that I essentially messed up pretty bad and had to make a new project and transfer all the files over. It's working as intended except for my custom fonts aren't working and the default font is taking over. Here is what I did:
- Copied my fonts folder into my new project
- Checked the Target Membership box for my project and made sure that the path to the directory was referring to the new path, not the old path (bc it was before I changed it).
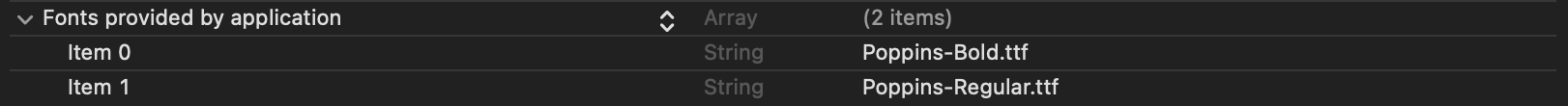
- Included the names of both fonts in my plist, exactly how they were in the initial project's plist, in the fonts provided by application array.
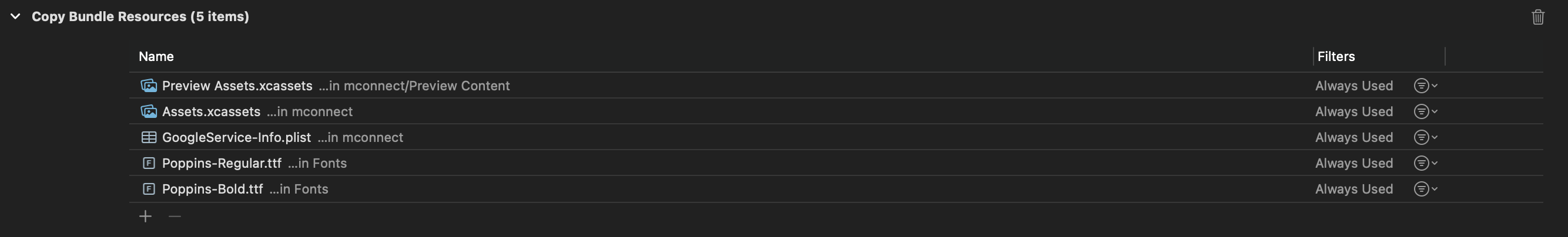
- Deleted and readded the fonts folder in my project's Build Phases (again, to make sure it was referring to the correct directory).
And yeah, still not working. Any insight as to what I could be overlooking? Because it was working completely as intended before I had to create the new project, and all other elements are working as intended.
CodePudding user response:
Although it looks like you have already done this, just go through the following checklist once:
- Fonts (.ttf files) are present inside the project

- Entry in info.plist file

- Entry in "Copy Bundle Resources" under "Build Settings" of your target
 If this is missing, add by clicking on the plus ( ) icon in this section
If this is missing, add by clicking on the plus ( ) icon in this section - Make sure you are using the font correctly (check spelling errors?)
var FontRegular : Font = Font.custom("Poppins-Regular", size: 16)
var FontBold : Font = Font.custom("Poppins-Bold", size: 16)
...
Text("Sample Text")
.font(FontRegular)
