How can I send filters parameters selected from Ant design Reacjs to nodejs backend? I want to apply filtration. So for this purpose I make backend API which works correctly when I send data from Postman. Now I want that Filters data parameter should be send from fron-end(reactjs). How Can I send it from frontend using Ant design Tree component? Here is my code:
// popup
const [isModalVisible, setIsModalVisible] = useState(false);
// dropdown tree states
const [expandedKeys, setExpandedKeys] = useState([]);
const [checkedKeys, setCheckedKeys] = useState([]);
const [selectedKeys, setSelectedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);
const [information, setInformation] = useState([])
// handle tree's categories functions
const onExpand = (expandedKeys, info) => {
console.log("onExpand info", info)
console.log("onExpand", expandedKeys); // if not set autoExpandParent to false, if children expanded, parent can not collapse.
// or, you can remove all expanded children keys.
setExpandedKeys(expandedKeys);
setAutoExpandParent(false);
};
const onCheck = (checkedKeys, info) => {
// console.log("onCheck", checkedKeys)
console.log("onCheck info", info.node)
setCheckedKeys(checkedKeys);
setInformation((prevSelected)=>[...prevSelected, info.node])
};
const onSelect = (selectedKeys, info) => {
console.log("onSelect selectedKeys",selectedKeys)
console.log("onSelect info", info);
setSelectedKeys(selectedKeys);
};
// popup functions
const showModal = () => {
setIsModalVisible(true);
};
const handleOk = () => {
setIsModalVisible(false);
};
const handleCancel = () => {
setIsModalVisible(false);
};
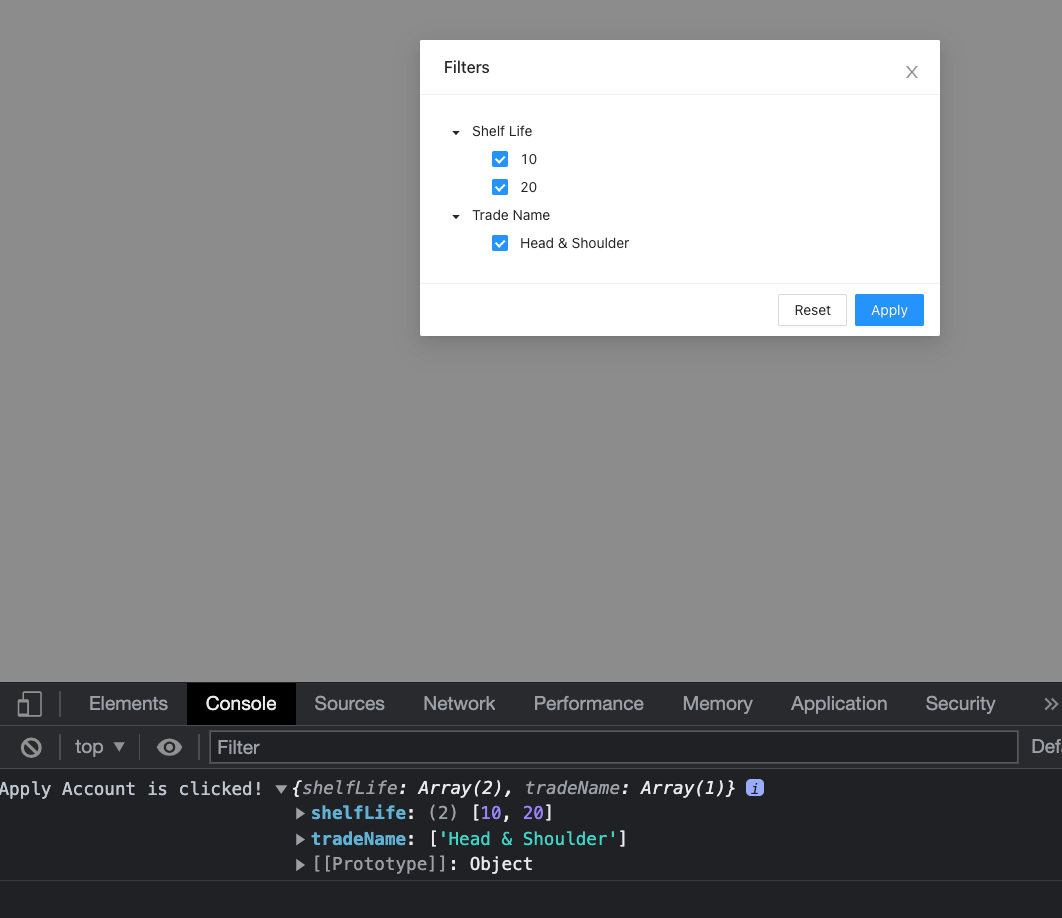
const handleApplyFilter = ()=>{
console.log("Apply button ", information);
}
const treeData = [
{
title: "Shelf Life",
key: "0",
checkable: false,
children: [
{
title: "10",
key: "0-1",
checkable: true,
},
{
title: "20",
key: "0-2",
checkable: true,
}
],
}
];
return(
<div>
<div>
<Button
type="default"
size="large"
onClick={showModal}
className="filteration"
>
<FilterOutlined /> Filters
</Button>
<Modal
title="Filters"
visible={isModalVisible}
onOk={handleOk}
onCancel={handleCancel}
footer={[
<Button key="1" onClick={()=>setCheckedKeys([])}>Reset</Button>,
<Button key="2" type="primary" onClick={handleApplyFilter}>
Apply
</Button>,
]}
>
<Tree
checkable
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={checkedKeys}
onSelect={onSelect}
selectedKeys={selectedKeys}
treeData={treeData}
/>
</Modal>
</div>
</div>
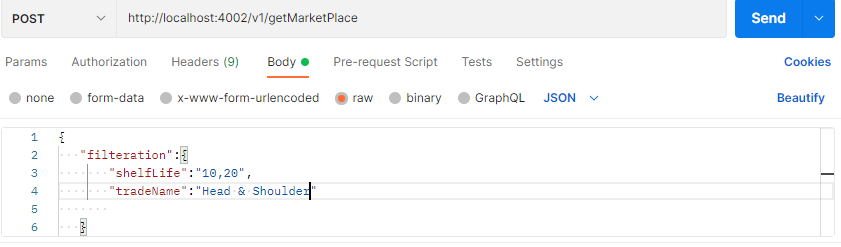
)Here is my post request which I send from Postman

Now I want that when I click Apply button a post request is made to backend. Post request data will be similar to the data that I send from Postman. Kindly Help me out! Thanks in Advance
CodePudding user response:
In treeData, add a parent and value key in each children node/object:
const treeData = [
{
title: 'Shelf Life',
key: '0',
parent: 'shelfLife',
checkable: false,
children: [
{
title: '10',
key: '0-1',
value: 10,
parent: 'shelfLife',
checkable: true
},
{
title: '20',
key: '0-2',
value: 20,
parent: 'shelfLife',
checkable: true
}
]
},
{
title: 'Trade Name',
key: '1',
checkable: false,
children: [
{
title: 'Head & Shoulder',
value: 'Head & Shoulder',
parent: 'tradeName',
key: '1-1'
}
]
}
];
Now create a new state:
const [filter, setFilter] = useState<any>({});
When you check any checkbox, it will call onCheck function.
const onCheck = (checkedKeys, info) => {
setCheckedKeys(checkedKeys);
let parent = info.node.parent;
setFilter((prev) => {
let keys = { ...prev };
keys[parent] = info.checkedNodes.filter((item) => item.parent === parent).map((item) => item.value);
return keys;
});
};
Here each node have its parent key. In info, we have checkedNodes which have all the nodes that are marked checked. I just mapped over them and get the value from each node and assign the array to parent of that node.