I have a razor .net core 3 project where I am using Razor pages for the views, I will have a few html pages that will not be cshtml and I need to be able to open up a straight up html page when I click on a link or A tag
I have tried using in my _Layout.cshtml in the navbar to open the TestPage.html
<li>
<a asp-page="/Content/TestPage">Content</a>
</li>
This though does not generate any html when i inspect the page so nothing happens when i click the link. I do know it works if the page im looking for is a Razor page with the @page at the top
I have also tried
<li>
<a href="/Content/TestPage">Content</a>
</li>
this though always gives the error "Localhost page cant be found" even though its the exact path to it. I know that if i just made the html page a cshtml page it would work but in this specific instant for the project I am working on it has to be a html page and nothing is working.
The TestPage.html is under the Pages folder with the other razor views and then its in a Content Folder finally.
Any help is appreciated if you need more context feel free to ask
TestPage.html
<div>Test Text To Show</div>
CodePudding user response:
Your href is missing the .html at the end. You cannot reference a static page the same way you reference a controller endpoint. So in your case you want:
<li>
<a href="/Content/TestPage.html">Content</a>
</li>
CodePudding user response:
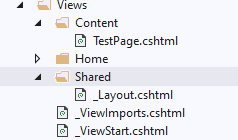
If you want to use a razor view rather than a razor page in a razor page project,you should not add a razor view into Pages folder.You need to create a Views folder and put a Shared folder which contains _Layout.cshtml into it.Also,you need to put _ViewImports.cshtml and _ViewStart.cshtml.
Folder structure:
_ViewImports.cshtml:
@using {YourProjectName}
@using {YourProjectName}.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
_ViewStart.cshtml:
@{
Layout = "_Layout";
}
And then you need to add the routing of mvc to Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddControllers();
...
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
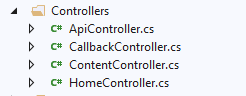
Then add Controllers folder and add Content Controller and TestPage to it.
Folder structure:
Content Controller:
public class ContentController : Controller
{
public IActionResult TestPage()
{
return View();
}
}