I'm developing react native app and it is base from web app design.
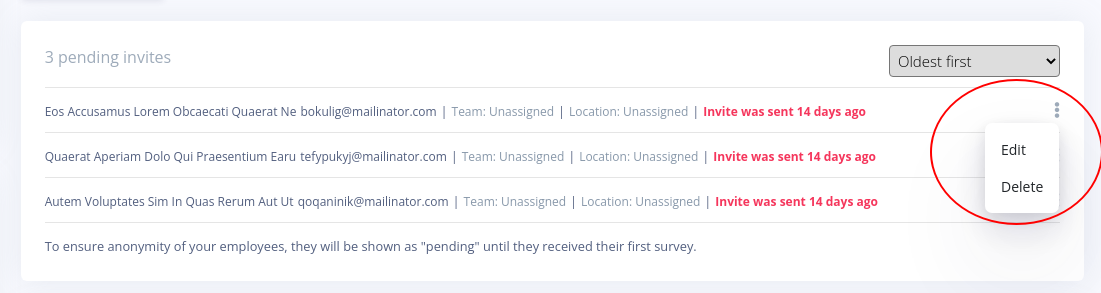
Here's the web design:

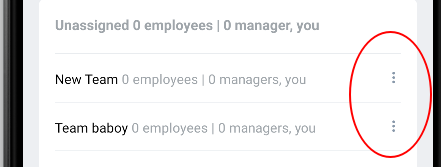
And in mobile:
Notice on 3 dots on both web and mobile when click it should show the dropdown selection. This has already implemented in web app but not yet in mobile as I have to search what are available resources to do custom dropdown in mobile. Any reference highly appreciated.
CodePudding user response:
You can try react-native-material-menu. It's simple and easy to use.
npm install --save react-native-material-menu
import React from 'react';
import React, { useState } from 'react';
import { View, Text } from 'react-native';
import { Menu, MenuItem, MenuDivider } from 'react-native-material-menu';
export default function App() {
const [visible, setVisible] = useState(false);
const hideMenu = () => setVisible(false);
const showMenu = () => setVisible(true);
return (
<View style={{ height: '100%', alignItems: 'center', justifyContent: 'center' }}>
<Menu
visible={visible}
anchor={<Text onPress={showMenu}>Show menu</Text>}
onRequestClose={hideMenu}
>
<MenuItem onPress={hideMenu}>Menu item 1</MenuItem>
<MenuItem onPress={hideMenu}>Menu item 2</MenuItem>
<MenuItem disabled>Disabled item</MenuItem>
<MenuDivider />
<MenuItem onPress={hideMenu}>Menu item 4</MenuItem>
</Menu>
</View>
);
}
CodePudding user response:
can you try react native option menu can you refer: https://www.npmjs.com/package/react-native-option-menu