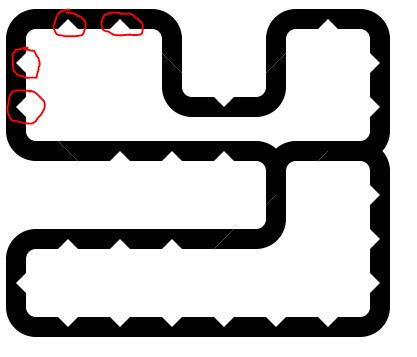
I'm trying to use CSS and HTML to make drawing of a curved shape. Similar to the image bellow but get rid of those red circled areas and make the line smooth. Most of the CSS I've created by myself and any tips would be appreciated although this code will be used on a static HTML page only so no JS please. I'm looking for a solution that can be done with CSS and HTML only.
The CSS and HTML behind the image:
:root {
--border: 10px;
--border-radius: 30px;
--border-color: #000000;
--margin: calc((var(--border)/2) * -1);
}
#container {
margin: var(--border);
}
.row {
font-size: 0;
}
.column {
width: 32px;
height: 24px;
display: inline-block;
border: var(--border) solid transparent;
margin: var(--margin);
}
.top {
border-top: var(--border) solid var(--border-color);
margin-top: var(--margin)
}
.right {
border-right: var(--border) solid var(--border-color);
margin-right: var(--margin);
}
.bottom {
border-bottom: var(--border) solid var(--border-color);
margin-bottom: var(--margin);
}
.left {
border-left: var(--border) solid var(--border-color);
margin-left: var(--margin);
}
.top-left {
border-top: var(--border) solid var(--border-color);
border-left: var(--border) solid var(--border-color);
border-radius: var(--border-radius) 0 0 0;
margin-top: var(--margin);
margin-left: var(--margin);
}
.top-right {
border-top: var(--border) solid var(--border-color);
border-right: var(--border) solid var(--border-color);
border-radius: 0 var(--border-radius) 0 0;
margin-top: var(--margin);
margin-right: var(--margin);
}
.bottom-left {
border-bottom: var(--border) solid var(--border-color);
border-left: var(--border) solid var(--border-color);
border-radius: 0 0 0 var(--border-radius);
margin-bottom: var(--margin);
margin-left: var(--margin);
}
.bottom-right {
border-bottom: var(--border) solid var(--border-color);
border-right: var(--border) solid var(--border-color);
border-radius: 0 0 var(--border-radius) 0;
margin-bottom: var(--margin);
margin-right: var(--margin);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Design</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</div>
</body>
</html>Is something like this possible to do with CSS? If yes, then how?
CodePudding user response:
Maybe you can use box-shadow instead of border
for example: box-shadow: 10px 10px 0 #000 inset; for .top-left class