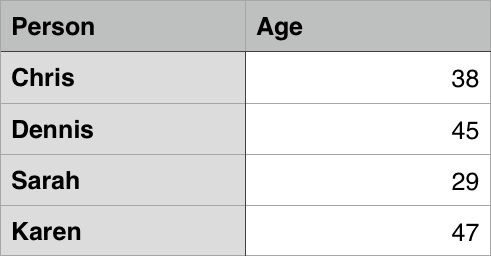
Hi I am a beginner to tailwind CSS and I just want to know how do I make the table heading (Person, Age) stay still/fixed but the data (Chris, Dennis etc.) below it to be scrollable so that the user can go through all the data.I want the table rows to go underneath the table title.I want the answer in tailwind css please. Help me