I'm working on this project where I need to fetch data, and display a list of custom designed card component using map. All works fine but when I add a new value to the array, it will create a new card with the values I want but default to start from the left.
Is there a way to make the new ones get added to the right side instead?
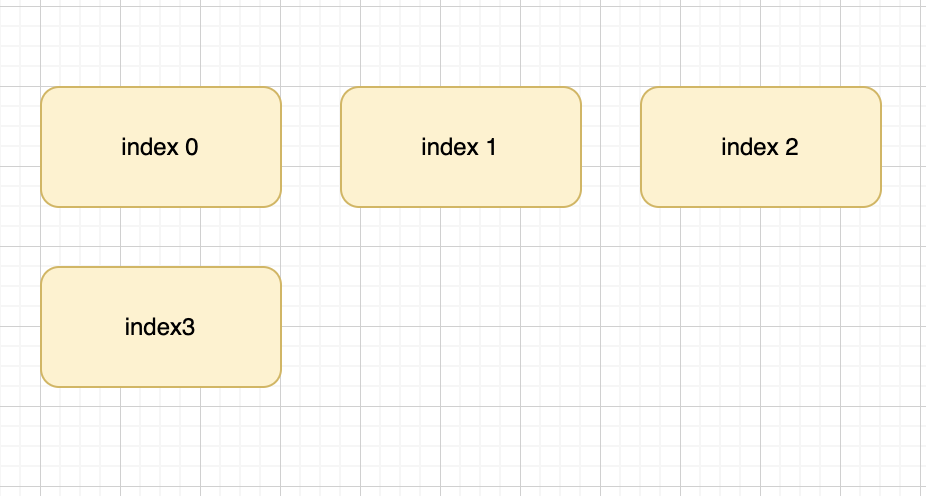
This is how it looks right now

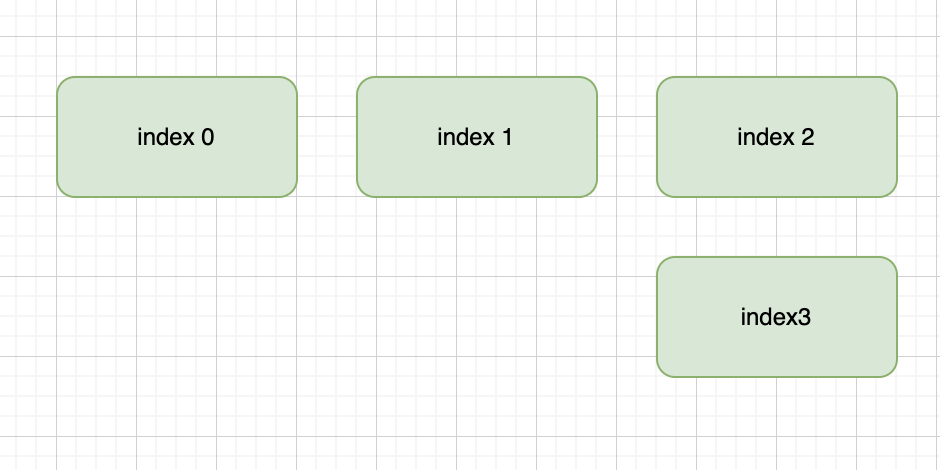
This is how I want it to look (expected)

It could also start from index 0 from the right side if that would solve the problem.
Please note that I have already tried to set the direction to RTL but that doesn't solve the problem of how map insert and display new items in the list
Sample code
//fetch data
function fetchData(){
return data.cards.slice().sort(a, b).(a.toUpperCase()< b.toUpperCase() ? -1 : 1))
}
const cardsList = fetchData()
<CardList>
{
cardsList.map( card => (
<Card key={card.id}>
{card.name}
</Card>
))
}
</CardList>
CodePudding user response:
Not sure what is CardList and Card component. But this should be possible with display:flex, flex-wrap and justify-content: flex-end; as in below example.
.container {
display: flex;
flex-wrap: wrap;
width: 450px;
justify-content: flex-end;
}
.card {
padding: 10px;
border: 1px solid red;
margin: 20px;
}<div >
<div >index 0</div>
<div >index 1</div>
<div >index 2</div>
<div >index 3</div>
<div >index 4</div>
</div>