I am currently stuck on a typescript error regarding the type of a ref object (as far as I know). I am quite new to typescript so i don't understand how to resolve the issue!
I have appended the tootip typescript gave me, and the error it throws upon build stage. Furthermore, I use the react-three-drei and react-three-fiber libraries for compositing the three.js object
This is the error thrown:
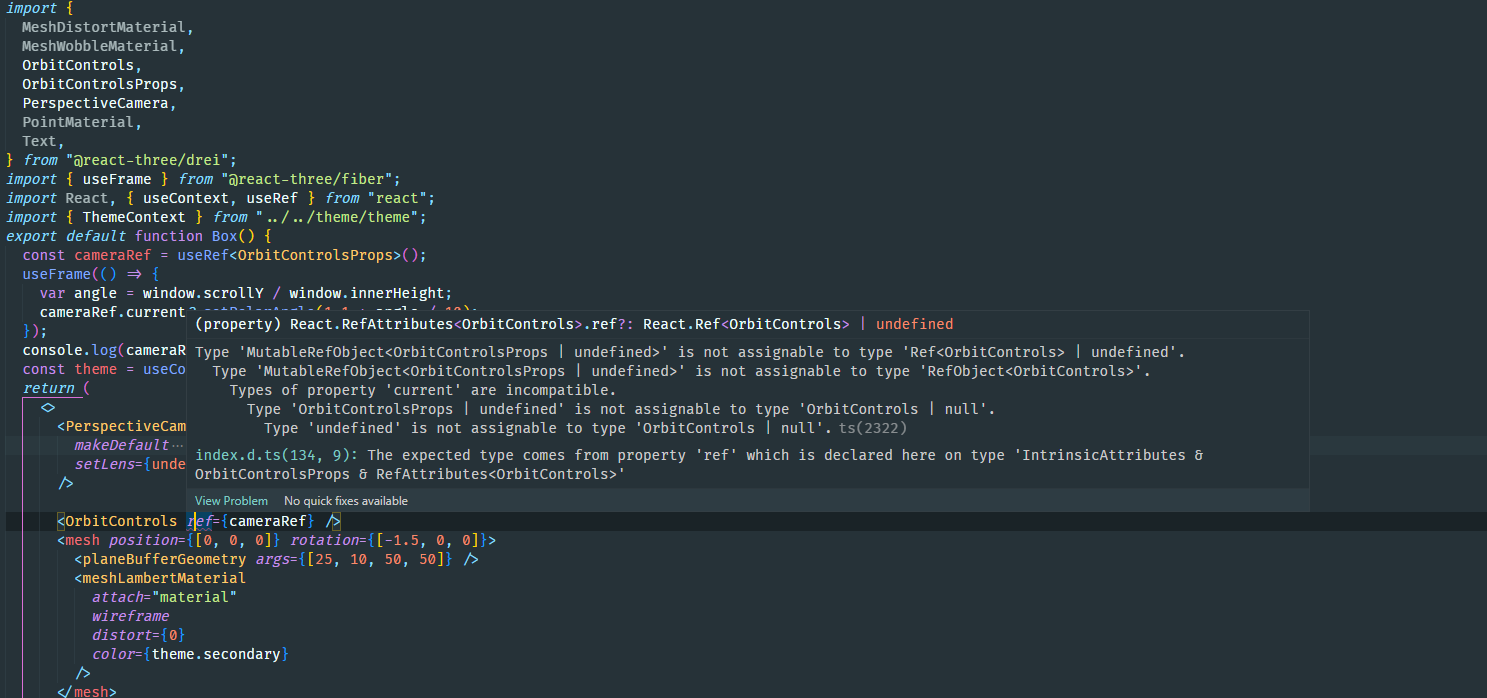
src/components/models/web/Plane.tsx:120:22 - error TS2322: Type 'MutableRefObject<OrbitControlsProps | undefined>' is not assignable to type 'Ref<OrbitControls> | undefined'.
Type 'MutableRefObject<OrbitControlsProps | undefined>' is not assignable to type 'RefObject<OrbitControls>'.
Types of property 'current' are incompatible.
Type 'OrbitControlsProps | undefined' is not assignable to type 'OrbitControls | null'.
Type 'undefined' is not assignable to type 'OrbitControls | null'.
120 <OrbitControls ref={cameraRef} />
~~~
node_modules/@types/react/index.d.ts:134:9
134 ref?: Ref<T> | undefined;
~~~
The expected type comes from property 'ref' which is declared here on type 'IntrinsicAttributes & OrbitControlsProps & RefAttributes<OrbitControls>'
And this is my code:
import {
MeshDistortMaterial,
MeshWobbleMaterial,
OrbitControls,
OrbitControlsProps,
PerspectiveCamera,
PointMaterial,
Text,
} from "@react-three/drei";
import { useFrame } from "@react-three/fiber";
import React, { useContext, useRef } from "react";
import { ThemeContext } from "../../theme/theme";
export default function Box() {
const cameraRef = useRef<OrbitControlsProps>();
useFrame(() => {
var angle = window.scrollY / window.innerHeight;
cameraRef.current?.setPolarAngle(1.1 angle / 10);
});
console.log(cameraRef);
const theme = useContext(ThemeContext);
return (
<>
<PerspectiveCamera
makeDefault ...
[truncated]
/>
<OrbitControls ref={cameraRef} />
<mesh position={[0, 0, 0]} rotation={[-1.5, 0, 0]}>
<planeBufferGeometry args={[25, 10, 50, 50]} />
<meshLambertMaterial
attach="material"
wireframe
distort={0}
color={theme.secondary}
/>
</mesh>
<fog
attach="fog"
color={theme.primary}
near={1}
far={3.5}
position={[0, 0, 0]}
/>
<mesh position={[0, 0, 0]}>
<pointLight color={theme.cta} intensity={4} position={[0, 1, 0]} />
</mesh>
</>
);
}
This is the tooltip that I get from intellisense:
CodePudding user response:
You are declaring the type of cameraRef as the type of props of OrbitControls (OrbitControlsProps), instead of OrbitControls itself. Use:
type OrbitControlsType = typeof OrbitControls
const cameraRef = useRef<OrbitControlsType>()
CodePudding user response:
Changing the type from useRef<OrbitControls> to useRef<any> does work, but it isn't the best practice