I am trying to make a navigation bar but with the same look and color as my activity, using Jetpack Compose.
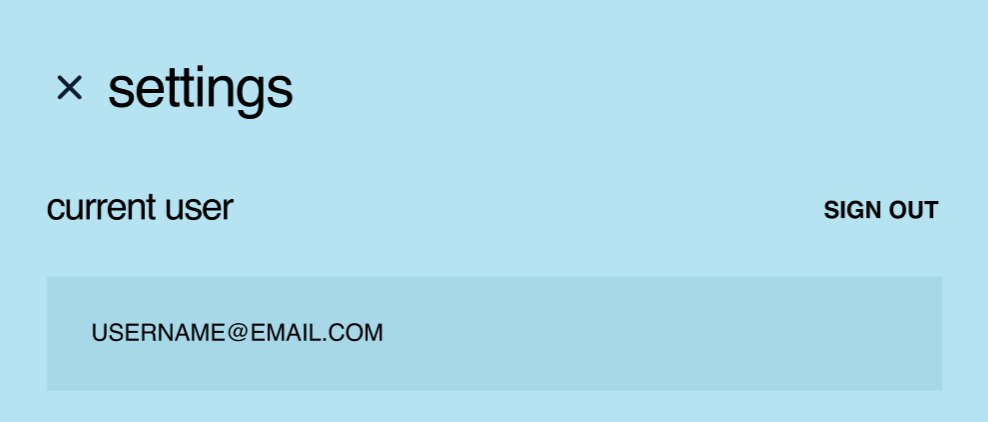
Below is the UI I want
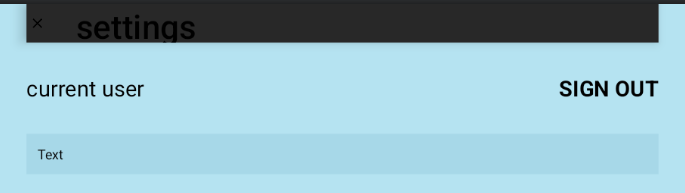
I tried using TopAppBar but I am unable to get the same look and field, it looks like as below
Below is the code
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Surface(
modifier = Modifier
.fillMaxSize()
) {
MainView(logOut = signOut)
}
}
}
@Composable
fun NavigationBar(onIconClicked : () -> Unit,text: String){
TopAppBar(
title = {
Text(
text = text,
color = Color.Black,
fontSize = 48.sp
)
},
navigationIcon = {
Icon(
imageVector = Icons.Default.Close,
contentDescription = "Close",
modifier = Modifier.clickable(onClick = onIconClicked),
tint = Color.Black
)
},
// backgroundColor = /*...*/
)
}
@Composable
fun MainView(logOut: (doLogout: Boolean) -> Unit) {
Column(
Modifier
.background(colorResource(id = R.color.theme_light_blue))
.padding(40.dp, 0.dp)
.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(45.dp)
) {
NavigationBar(onIconClicked = { /*TODO*/ }, text = "settings")
Box(
Modifier
.fillMaxWidth()
) {
Text(
modifier = Modifier.align(Alignment.CenterStart),
text = "current user",
style = TextStyle(
colorResource(id = R.color.black),
fontSize = 32.sp
)
)
ClickableText(
modifier = Modifier.align(Alignment.CenterEnd),
style = TextStyle(
colorResource(id = R.color.black),
fontSize = 32.sp,
textAlign = TextAlign.End,
fontWeight = FontWeight.Bold
),
text = AnnotatedString("SIGN OUT"),
onClick = { logOut(true) }
)
}
var text by rememberSaveable { mutableStateOf("Text") }
Column(
Modifier
.fillMaxWidth()
.background(colorResource(id = R.color.theme_dark_blue))
) {
TextField(
value = text,
onValueChange = {
text = it
},
textStyle = TextStyle(
fontSize = 20.sp,
),
modifier = Modifier.fillMaxWidth(),
maxLines = 1,
singleLine = true,
colors = TextFieldDefaults.textFieldColors(
textColor = Color.Black,
backgroundColor = Color.Transparent,
focusedIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent
),
)
}
}
I know I can simply add a Row above the MainView which contains the icon and a text field but is that a right way to achieve it or can we do something with TopAppBar
CodePudding user response:
The following changes would get you the desired result.
In TopAppBar add the following attributes
backgroundColor = colorResource(id = R.color.theme_light_blue),
elevation = 0.dp,
modifier = Modifier.fillMaxWidth(),
CodePudding user response:
As answered by @Abhimanyu adding backgroundColor worked but it was showing a darker shade which did not match the UI. Below is a little tweak that worked.
In TopAppBar
backgroundColor = colorResource(id = R.color.theme_light_blue).copy(alpha = 0f),
elevation = 0.dp,
modifier = Modifier.fillMaxWidth()