Helo guys, I'm using PHP and MYSQL for my enhancement, I successfully render the information from the database, but I encounter a problem in the description, basically, whatever I input in the description is being shown. I've been trying to figure it out but got stuck on it. What I'm trying to do is limit the description for example
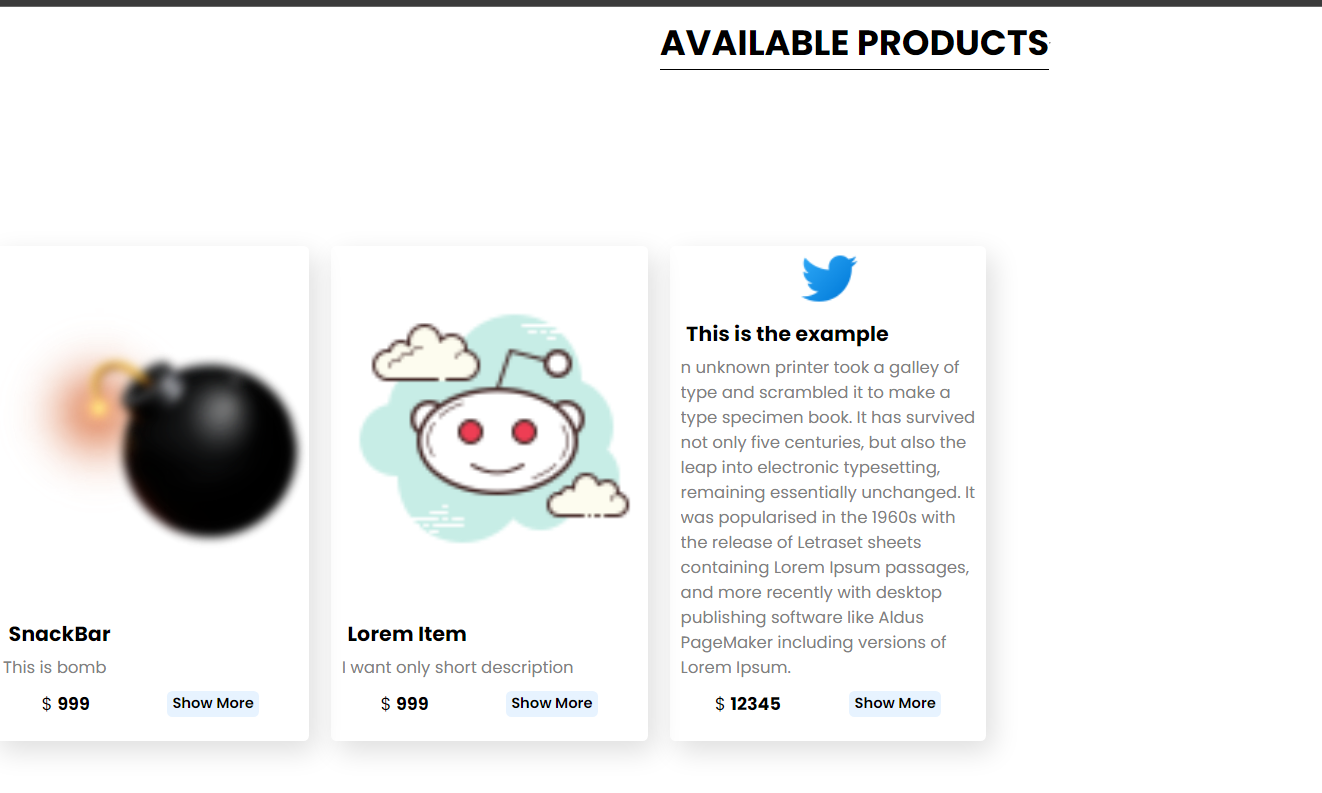
Instead of showing all words/characters in the description, I want to limit it by 30 characters or fewer words. and make the image fixed so that the UI will not be broken, I tried using max-length but it didn't work. I'm using CSS for styling
example:
n unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
I want it to be shorten like this
n unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived.....
index.php
<?php
require('./backend/connection.php');
$con = connection();
$sql = $con->query("SELECT * FROM products") or die($con->error);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E-Commerce</title>
<link rel="stylesheet" href="./style/style.css">
</head>
<body>
<section>
<?php while ($row = $sql->fetch_assoc()) { ?>
<div >
<img src="<?php echo './uploads/' . $row['image']; ?>" alt="">
<div >
<h3 ><?php echo $row['name']; ?></h3>
<p > <?php echo $row['desc']; ?></p>
<div >
<span > $ <strong> <?php echo $row['price']; ?> </strong> </span>
<button>Show More</button>
</div>
</div>
</div>
<?php } ?>
</section>
</body>
</html>
style.css
section{
padding: 80px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 20px;
.card{
display: flex;
flex-direction: column;
width: 18rem;
height: 450px;
border-radius: 5px;
-webkit-box-shadow: 6px 9px 25px 0px rgba(222,222,222,1);
-moz-box-shadow: 6px 9px 25px 0px rgba(222,222,222,1);
box-shadow: 6px 9px 25px 0px rgba(222,222,222,1);
img{
height: 100%;
width: 100%;
object-fit: contain;
overflow: hidden;
}
.card-body{
padding: 2px 10px;
.card-title{
padding: 5px;
}
.description{
font-size: 15px;
margin-bottom: 10px;
color: gray;
text-overflow: ellipsis;
overflow: hidden;
}
.lower-body
{
display: flex;
align-items: center;
justify-content: space-around;
padding-bottom: 20px;
button{
padding: 2px 5px;
background-color: #e7f3ff;
border-radius: 5px;
font-weight: 600;
outline: none;
border: none;
cursor: pointer;
&:hover{
background-color: #cbe4ff;
color: #000;
}
}
}
}
}
}
CodePudding user response:
The PHP way of doing this is simple:
use this code on the place of "$row['desc'];" it will work for you... and also you can set value in this according to your need by changing substr value "0,50"
strlen($row['desc']) > 50 ? substr($row['desc'],0,50)."..." : $row['desc'];
CodePudding user response:
I think this css will work;
.description {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}