// aap.component.html
<ul *ngFor="let items of exceltoJson" >
<li> {{ items }} </li>
</ul>
<input type="file" (change)="onFileChange($event)">
// app.component.ts
onFileChange(event: any) {
this.exceltoJson = {};
/* wire up file reader */
const target: DataTransfer = <DataTransfer>(event.target);
const reader: FileReader = new FileReader();
reader.readAsBinaryString(target.files[0]);
this.exceltoJson['filename'] = target.files[0].name;
reader.onload = (e: any) => {
/* create workbook */
const binarystr: string = e.target.result;
const wb: XLSX.WorkBook = XLSX.read(binarystr, { type: 'binary' });
for (var i = 0; i < wb.SheetNames.length; i) {
const wsname: string = wb.SheetNames[i];
const ws: XLSX.WorkSheet = wb.Sheets[wsname];
const data = XLSX.utils.sheet_to_json(ws);
this.exceltoJson[`sheet${i 1}`] = data;
}
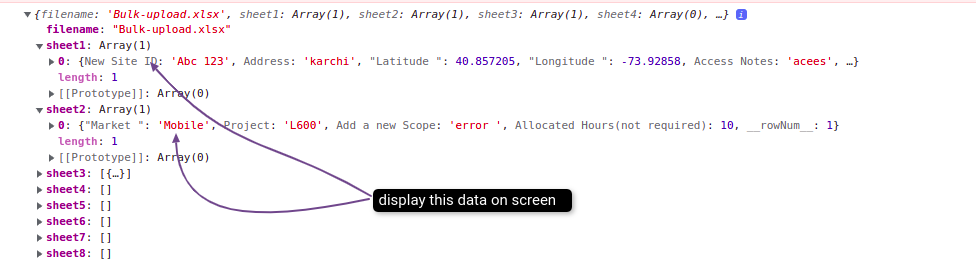
console.log(this.exceltoJson);
};
}I tried forEach, JSON.parse() but not able to get success. Can anyone help me how to display using angular
CodePudding user response:
I think that the solution is that you must use 2 *ngFor in component.html file.
It must be like:
<.. *ngFor="let items of exceltoJson"> <.. *ngFor="let item of items"> </..> </..>
Hope I helped you!
CodePudding user response:
Consider that you know all sheets and they are fix.
You can
<ul *ngFor="let items of exceltoJson[1]" >
<li> {{ items }} </li>
</ul>
<ul *ngFor="let items of exceltoJson[2]" >
<li> {{ items }} </li>
</ul>
<input type="file" (change)="onFileChange($event)">
Or you can use a ngfor inside ngfor like @ataerg suggested
<div *ngFor="sheets of exceltoJson">
<ul *ngFor="let items of sheets " >
<li> {{ items }} </li>
</ul>
</div>