I am investigating whether Blazor WebAssembly is a good architecture for an upcoming Progressive Web Application (PWA) project.
In Visual Studio 2022, I create a "Blazor Web Assembly App", and check ".NET 6.0 LTS", "Configure for HTTPS", "ASP.NET Core Hosted" and "Progressive Web Application". I then "F5" to run the project in debug mode.
Then in the browser (I am using Chrome 101.0.4951.41 but Edge does the same thing), F12 to go to the Developer Tools and select the Application tab. I was expecting to see the Service Worker installed but the status is "#0 trying to install".
I have a passing familiarity with PWAs but I have not see this before and was very confused.
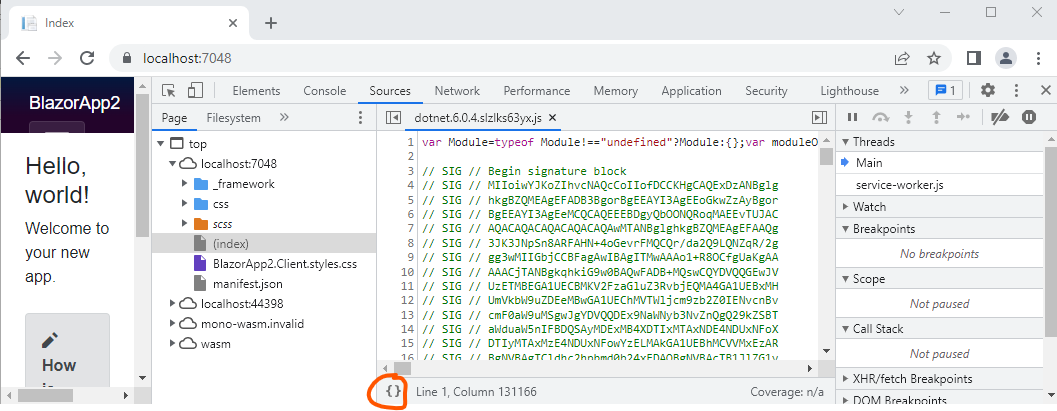
I noticed that when the Developer Tools was opened and I refreshed the page, it kept going to the "Souces" tab. It was showing "dotnet.6.0.4.slzlks63yx.js" with WASM/.Net noise that I generally ignore.
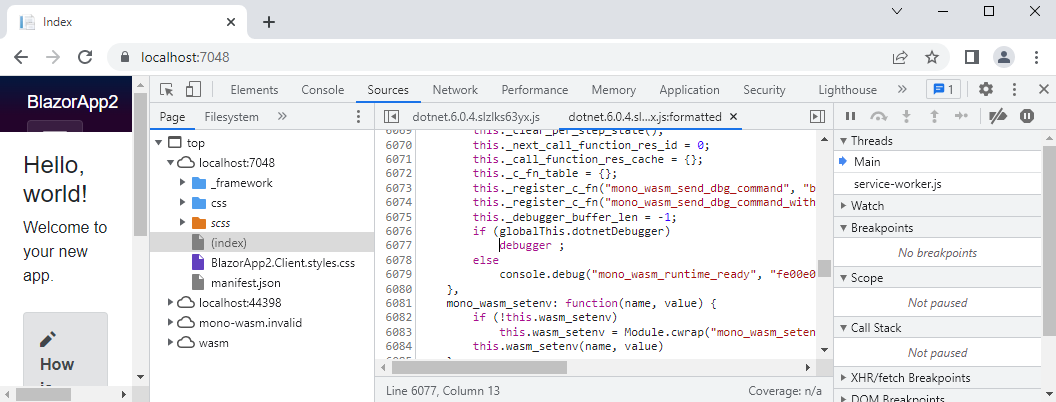
I then click on the Pretty Print "{}" and it reveals the following with the "debugger;" line highlighted...
I have attempted to prevent Chrome from stopping at Debugger statements as per how to totally ignore 'debugger' statement in chrome? but this did not make any difference.
I have turned off hot reloading but again this did not work.
What does work, is if you start the app without Debugging (Ctrl-F5). The service worker starts as expected.
Is this a bug? Is this expected behaviour? Am I doing something wrong?
Thanks in advance.
CodePudding user response:
By default the PWA side of Blazor Wasm can only be installed using a published version. This is to prevent debugging wrong code because it is using cache element instead of freshly compiled code.
If you look in your project, you will find the service-worker.js file, and nested with it, you have a service-worker.published.js file with all the magic needed for PWA cache install. You can move it to the normal file... But be aware of potential and probable bugs from cache refresh or lack of, if you use it.