I'm pretty new to react-js or css and i want to hide a css object.
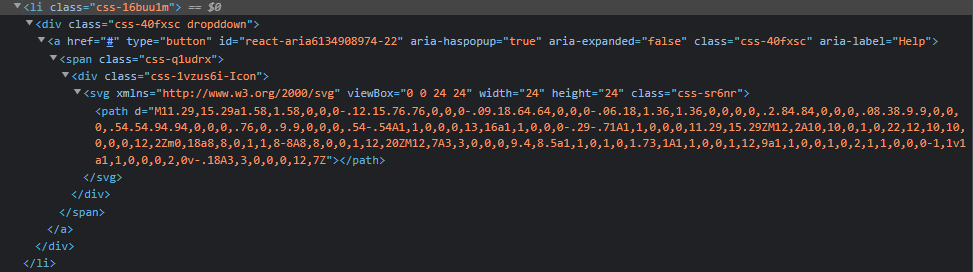
This is the code
I tried to hide (make it unclickable) the object with this code
.react-aria9431256528-7
{
display: none;
}
but this only works temporary. Every time i load the site, the id changes. How can i reference this object in way that it will always work? I was thinking about the aria-label since it is constant but how to i reference it?
Is there a better way than just to hide it?
CodePudding user response:
If the aria-label attribute is unique, you can use the attribute selector syntax ([attr="value"]) as follows:
[aria-label="Help"] {
display: none;
}<a href="#" aria-label="Help">Help</a>CodePudding user response:
You can use this for example.
a[id^="react-"] {
display: none;
}
a[id^="react-"] {
display: none;
}<div>
<a id="react-area1">1</a>
<a id="react-area1">2</a>
<a id="react-area1">3</a>
<a id="area1">4</a>
</div>