I'm developing a school project using a html.beginform to when i click in a button i go to a diferent Action, but i need to pass the values that i have inside my @model.dados2 in the view to the action, how can i do that?
<form asp-action="ExportToexcel_Click" method="post">
<input asp-for="Inicial" hidden/>
<input asp-for="Final" hidden/>
<input asp-for="AcessoVisita" hidden />
<input asp-for="tempo" hidden/>
<input asp-for="ApZona" hidden/>
<select hidden asp-for="ap" multiple>
@foreach(var i in Model.ap)
{
<option value=@i> @i </option>
}
</select>
<div style="margin-bottom:2%;margin-top:2%;">
<input type="submit" value="Consultar" />
</div>
</form>
I already pass some data to the new action, i passed a list of ints, but i don't know how to pass a list of object.
Inside that action i will create a file, and to do that i need to pass the model that i have in the view to the action ExportToexcel_Click
[HttpPost]
public ActionResult ExportToexcel_Click(dadosPassar dp)
{
var ds = new dadosPassar();
ds = dp;
return RedirectToAction("Index",ds);
}
And thats my model,
public class dadosPassar
{
public List<Stored1>? dados2 { get; set; }
public List<L_AccessPoint>? Aps { get; set; } = new List<L_AccessPoint>();
public List<L_Zone>? Zones { get; set; } = new List<L_Zone>();
public List<int>? ap { get; set; }
public DateTime Inicial { get; set; }
public DateTime Final { get; set; }
public string? AcessoVisita { get; set; }
public string? tempo { get; set; }
public string ApZona { get; set; }
}
Thats my dados2 structure
public class Stored1
{
public short ap_id { get; set; }
public string ap_name { get; set; }
public int numeroAcessos { get; set; }
//public int month { get; set; }
public int year { get; set; }
public int MES { get; set; }
public int DIA { get; set; }
}
CodePudding user response:
"But I don't know how to pass a list of object"
You could follow below steps:
Controller Action For Loading View:
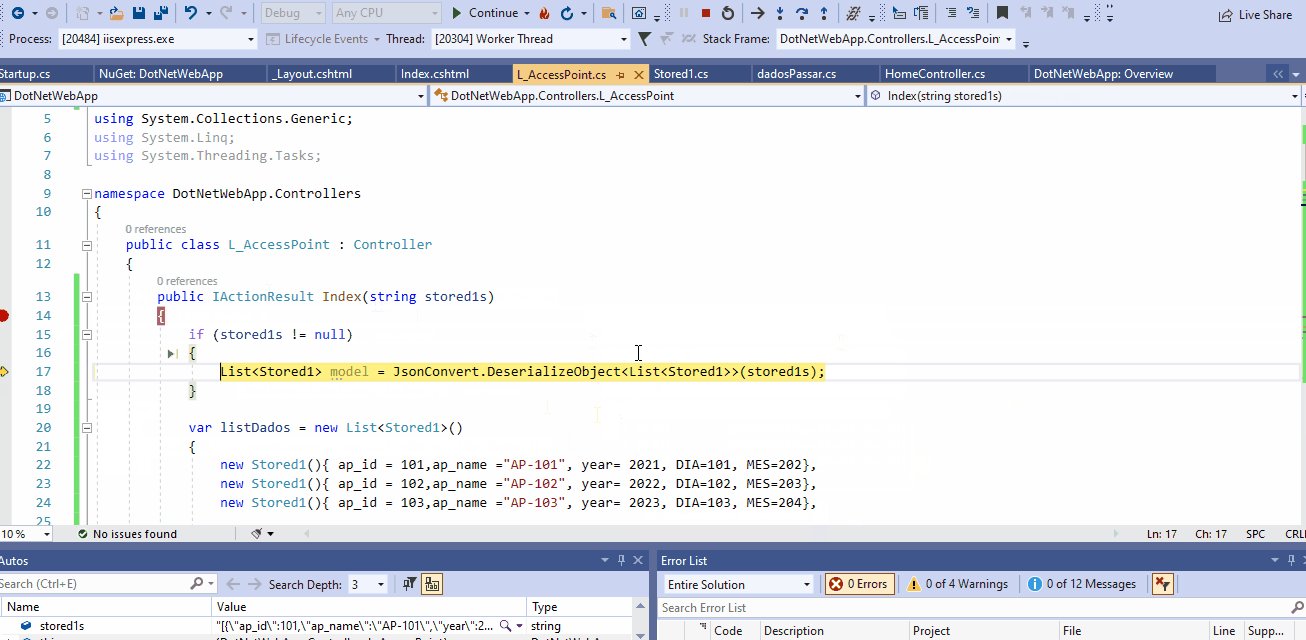
public IActionResult Index(string stored1s)
{
if (stored1s != null)
{
List<Stored1> model = JsonConvert.DeserializeObject<List<Stored1>>(stored1s);
}
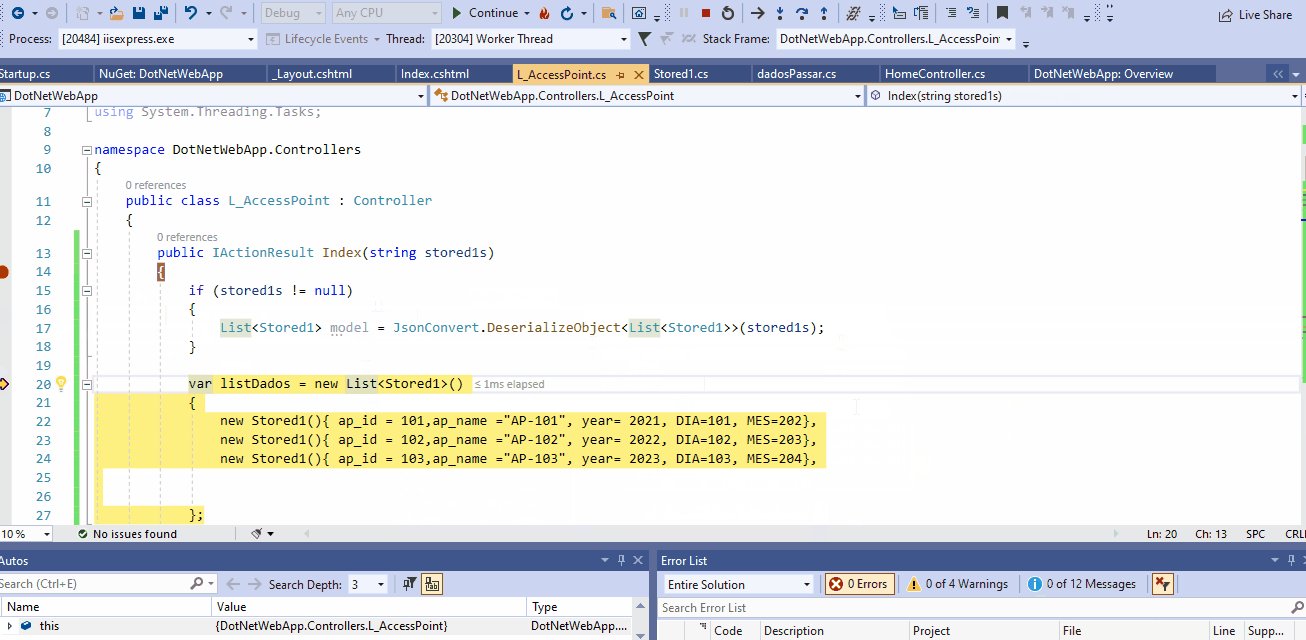
var listDados = new List<Stored1>()
{
new Stored1(){ ap_id = 101,ap_name ="AP-101", year= 2021, DIA=101, MES=202},
new Stored1(){ ap_id = 102,ap_name ="AP-102", year= 2022, DIA=102, MES=203},
new Stored1(){ ap_id = 103,ap_name ="AP-103", year= 2023, DIA=103, MES=204},
};
var ds = new dadosPassar();
ds.AcessoVisita = "Initial AcessoVisita";
ds.tempo = "Initial Tempo";
ds.ApZona = "Initial Ap Zona";
ds.Final = DateTime.Now;
ds.dados2 = listDados;
return View(ds);
}
Note:Herestring stored1swill be assigned value whenRedirectToActionwill be called fromExportToexcel_Clickmethod.
Alternative Index
public IActionResult Index()
{
var stringList = TempData["dados2"].ToString();
List<Stored1> datosList = JsonConvert.DeserializeObject<List<Stored1>>(stringList);
var listDados = new List<Stored1>()
{
new Stored1(){ ap_id = 101,ap_name ="AP-101", year= 2021, DIA=101, MES=202},
new Stored1(){ ap_id = 102,ap_name ="AP-102", year= 2022, DIA=102, MES=203},
new Stored1(){ ap_id = 103,ap_name ="AP-103", year= 2023, DIA=103, MES=204},
};
var ds = new dadosPassar();
ds.AcessoVisita = "Initial AcessoVisita";
ds.tempo = "Initial Tempo";
ds.ApZona = "Initial Ap Zona";
ds.Final = DateTime.Now;
ds.dados2 = listDados;
return View(ds);
}
View:
@model DotNetWebApp.Models.dadosPassar
@using (Html.BeginForm("ExportToexcel_Click", "L_AccessPoint", FormMethod.Post))
{
<input asp-for="AcessoVisita" hidden />
<input asp-for="tempo" hidden />
<input asp-for="ApZona" hidden />
@for (int i = 0; i < Model.dados2.Count; i )
{
<tr >
<td>
<label><strong>Id</strong></label>
@Html.TextBoxFor(model => model.dados2[i].ap_id)
</td>
<td>
<label><strong>Name</strong></label>
@Html.TextBoxFor(model => model.dados2[i].ap_name)
</td>
<td>
<label><strong>Year</strong></label>
@Html.EditorFor(model => model.dados2[i].year)
</td>
</tr>
<br />
}
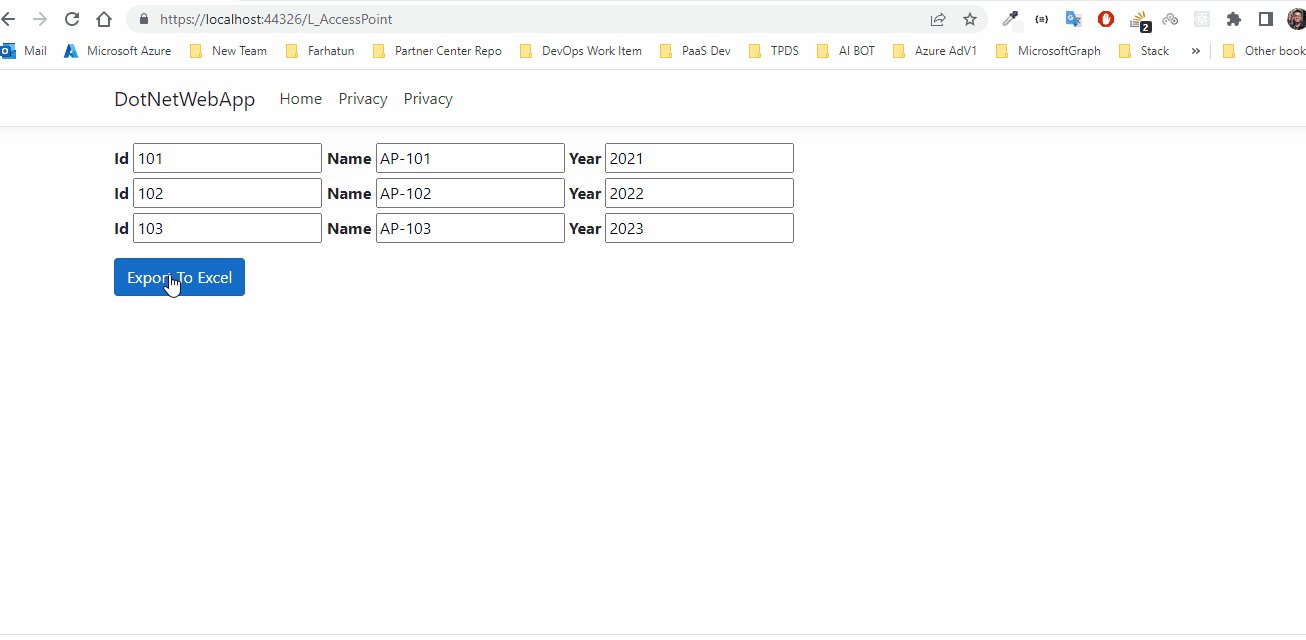
<input type="submit" d="cmdAction" style="margin-top:10px" value="Export To Excel" />
}
Note:You can hide your@Html.TextBoxForif you don't want them to display. Up to you.
Controller When Submit:
[HttpPost]
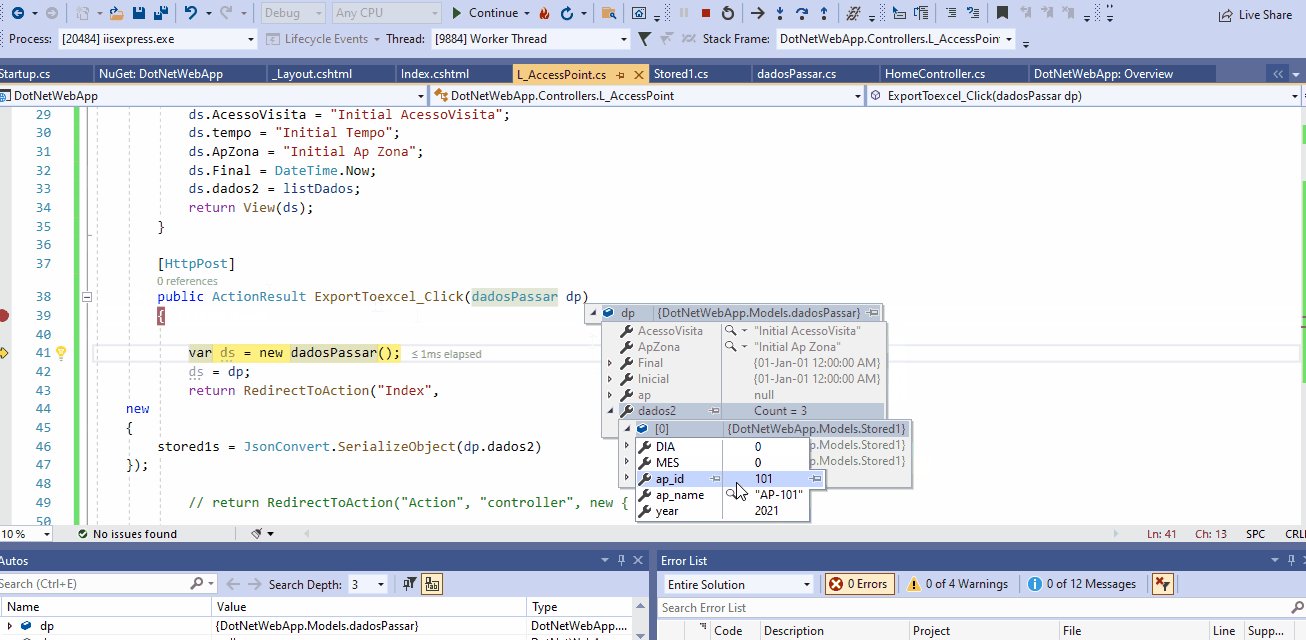
public ActionResult ExportToexcel_Click(dadosPassar dp)
{
var ds = new dadosPassar();
ds = dp;
return RedirectToAction("Index",
new
{
stored1s = JsonConvert.SerializeObject(dp.dados2)
});
}
If you prefer Alternative Index in that case use this ExportToexcel_Click
[HttpPost]
public ActionResult ExportToexcel_Click(dadosPassar dp)
{
var ds = new dadosPassar();
ds = dp;
TempData["dados2"] = JsonConvert.SerializeObject(dp.dados2);
return RedirectToAction("Index");
}
Output: