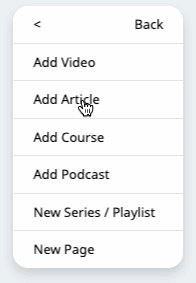
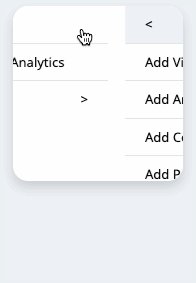
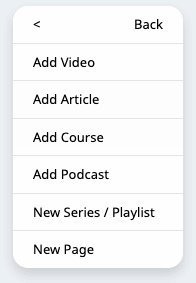
I have this dropdown that I want the height to be animated. I'm using max-height to achieve this and it kinda works, but when it expands it won't do the transition. If I reduce the size (i.e. go back) then it transitions just fine.
The contents of the first menu are "dynamic" as in they can be either 1, 2 or 3, hence the different heights that I have defined with different classes.
Here is the css:
.content-management-dropdown {
position: absolute;
margin-top: 1rem !important;
top: 2;
right: 2.5rem;
width: 17rem;
box-shadow: 0 0.6rem 1.2rem rgba(0, 0, 0, 0.175);
background-color: #ffffff;
overflow: hidden;
.menu-primary {
width: 100%;
&.ng-hide-remove {
position: absolute;
transform: translateX(-110%);
}
&.ng-hide-remove-active {
transform: translateX(0%);
transition: all 500ms ease;
// max-height: 3.7rem;
// &.menu-2-item {
// max-height: calc(3.7rem * 2);
// }
// &.menu-3-item {
// max-height: calc(3.7rem * 3);
// }
}
&.ng-hide-add {
position: absolute;
max-height: 3.7rem;
&.menu-2-item {
max-height: calc(3.7rem * 2);
}
&.menu-3-item {
max-height: calc(3.7rem * 3);
}
}
&.ng-hide-add-active {
transform: translateX(-110%);
transition: all 500ms ease;
max-height: 27rem;
}
}
.menu-secondary {
&.ng-hide-remove {
transform: translateX(110%);
transition: all 500ms ease;
}
&.ng-hide-remove-active {
transform: translateX(0%);
transition: all 500ms ease;
}
&.ng-hide-add {
max-height: 27rem;
}
&.ng-hide-add-active {
transform: translateX(110%);
transition: all 500ms ease;
max-height: 3.7rem;
&.menu-2-item {
max-height: calc(3.7rem * 2) !important;
}
&.menu-3-item {
max-height: calc(3.7rem * 3) !important;
}
}
}
ul {
padding: 0;
}
&__list-item {
padding: 0.6rem 0;
list-style: none;
border-bottom: 0.1rem solid black;
transition: background 500ms;
cursor: pointer;
display: flex;
align-items: center;
& > * {
display: block;
padding: 0.3rem 2rem;
text-transform: none !important;
}
&:last-child {
border-bottom: none;
}
&:hover {
background-color: #edf1f5;
}
}
}
I also was using this video as reference for the animations.
Thanks for the help
CodePudding user response:
Finally ended up figuring it out. I changed the css and the secondary menu is the only one that controls the heights. Then I had an issue with the heights and it turns out one of the heights was just being overwritten with a smaller height.
Here is the final css for the menus:
.menu-primary {
width: 100%;
&.ng-hide-remove {
position: absolute;
transform: translateX(-110%);
}
&.ng-hide-remove-active {
transform: translateX(0%);
transition: all 500ms ease;
}
&.ng-hide-add {
position: absolute;
}
&.ng-hide-add-active {
transform: translateX(-110%);
transition: all 500ms ease;
}
}
.menu-secondary {
&.ng-hide-remove {
transform: translateX(110%);
max-height: 3.7rem;
&.menu-2-item {
max-height: calc(3.7rem * 2);
}
&.menu-3-item {
max-height: calc(3.7rem * 3);
}
}
&.ng-hide-remove-active {
transform: translateX(0%);
transition: all 500ms ease;
max-height: 27rem !important;
}
&.ng-hide-add {
max-height: 27rem;
}
&.ng-hide-add-active {
transform: translateX(110%);
transition: all 500ms ease;
max-height: 3.7rem;
&.menu-2-item {
max-height: calc(3.7rem * 2);
}
&.menu-3-item {
max-height: calc(3.7rem * 3);
}
}