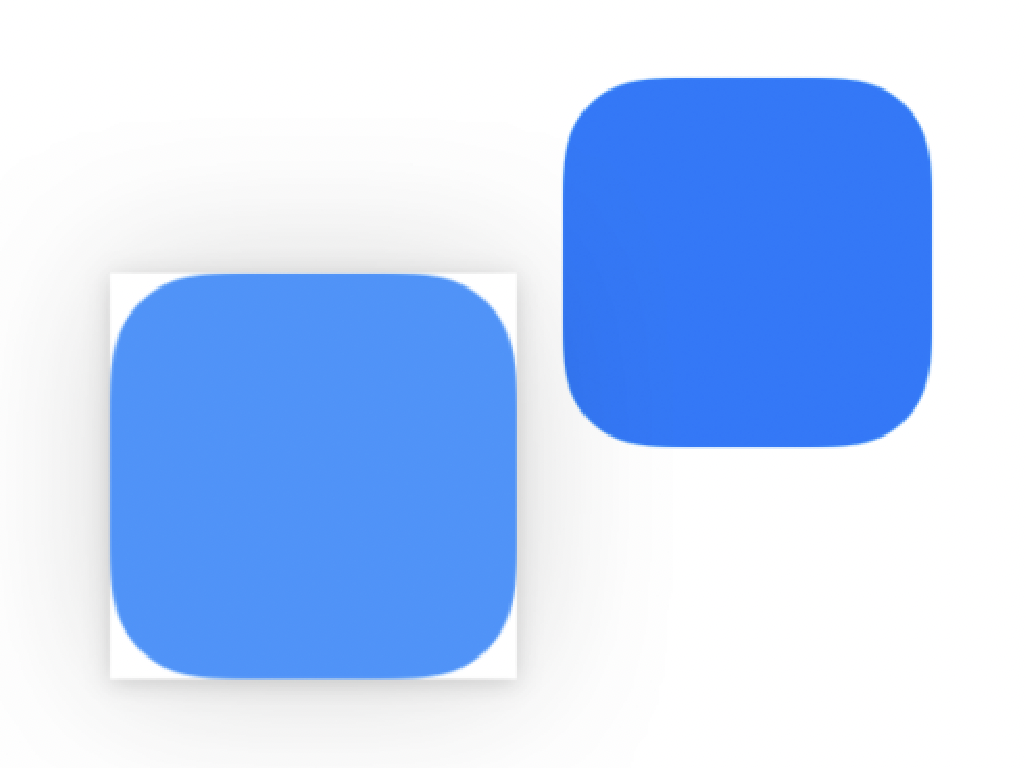
I have a view with rounded corners that can be dragged. Once dragging begins, a white semi-transparent background view becomes visible in the corners. How can this be removed?
I tried using .contentShape and .clipShape but this does not solve the problem. In UIKit I used UIDragPreviewParameters to clip the preview but there seems to be nothing like this in SwiftUI. Any ideas?
Code:
RoundedRectangle(cornerRadius: 25, style: .continuous)
.foregroundColor(.blue)
.frame(width: 100, height: 100)
.contentShape(RoundedRectangle(cornerRadius: 25, style: .continuous))
.onDrag {
NSItemProvider()
}
CodePudding user response:
You need .dragPreview type for content shape, like
RoundedRectangle(cornerRadius: 25, style: .continuous)
.foregroundColor(.blue)
.frame(width: 100, height: 100)
.contentShape(.dragPreview, RoundedRectangle(cornerRadius: 25, style: .continuous))