var pdff ;
function encodeImageFileAsURL(element) {
var file = element.files[0];
var reader = new FileReader();
reader.onloadend = function() {
console.log(reader.result)
pdff = reader.result;
pdf();
}
reader.readAsDataURL(file);
}
function pdf() {
var doc = new jsPDF();
var img = new Image();
img.src = pdff;
var width = doc.internal.pageSize.getWidth;
var height = doc.internal.pageSize.getHeight;
doc.addImage(img, 'JPG', 0, 0, width, height);
doc.save('imkk.pdf'); // downloads pdf
}
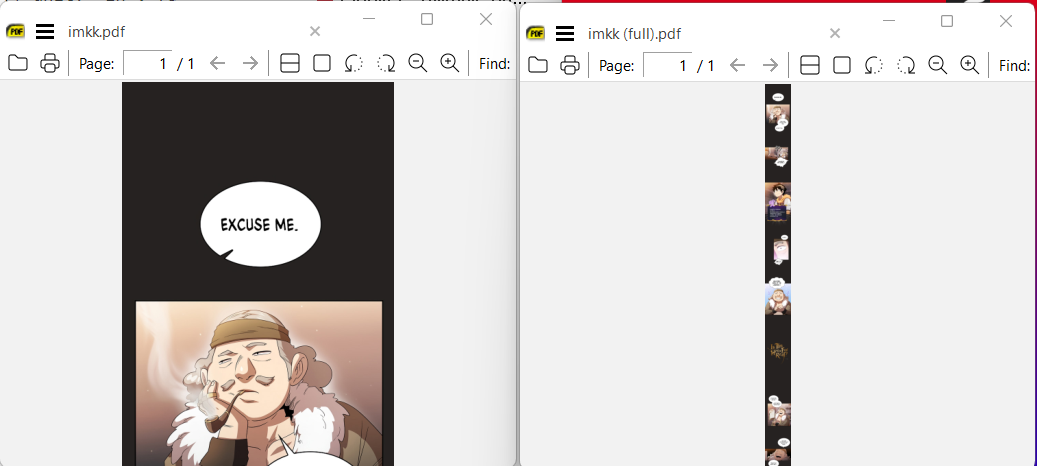
This is the code I am using currently to convert image to base64 string and then to pdf, it works with small images but I need to make a pdf in which the image is large it makes the pdf but only with a portion of image here is the image link that I want in pdf :-