This is what I am doing:
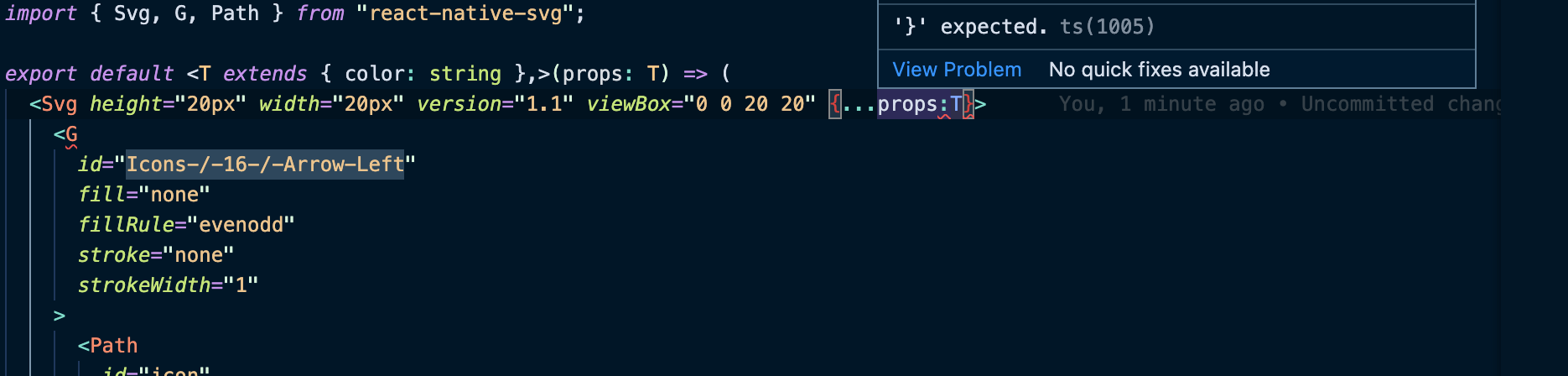
export default <T extends { color: string },>(props: T) => (
<Svg height="20px" width="20px" version="1.1" viewBox="0 0 20 20" {...props:T}>
<G
id="Icons-/-16-/-Arrow-Left"
fill="none"
fillRule="evenodd"
stroke="none"
strokeWidth="1"
>
<Path
id="icon"
d="M7.34243727,10.0024497 L14.8286235,2.93169993 C15.04831,2.7247463 15.0578735,2.37909552 14.8510294,2.15985572 C14.6436388,1.94061593 14.2753088,1.9529021 14.0558955,2.15985572 L6.17132265,9.60547002 C6.0620259,9.70867381 6,9.8520124 6,10.0024497 C6,10.1526139 6.0620259,10.2962255 6.17132265,10.3994293 L14.0558955,17.8510106 C14.2753088,18.0579642 14.621233,18.0481353 14.8286235,17.8288955 C15.0354676,17.6096557 15.0256309,17.2640049 14.8062177,17.0567783 L7.34243727,10.0024497 Z"
fill={props.color || "#363C52"}
/>
</G>
</Svg>
);
But for some reason, I am getting this kind of errors:
Looking for the way of proper usage
CodePudding user response:
Because you are using JSX with TypeScript, it thinks the generic is actually a JSX element so it's looking for an identifier T to use as the element.
You can fix this by using a named function (as you probably always should with components in TypeScript JSX):
export default function MyComponent<T>(props: T) {
return ...;
}
Or if you must have an arrow function to survive, you can use @PYTHONDEVELOPER999's tip of adding a trailing comma so it's parsed as a generic:
export default <T,>(props: T) => (...);