I have the following helper function in React:
import { getAuth } from 'firebase/auth';
import { initializeApp } from 'firebase/app';
import { getFirestore, collection, doc, addDoc, getDoc, setDoc, getDocs, query, where } from 'firebase/firestore';
import { getStorage, ref } from 'firebase/storage';
import { FIREBASE_API } from '../config';
const firebaseApp = initializeApp(FIREBASE_API);
const auth = getAuth(firebaseApp);
const db = getFirestore(firebaseApp);
const storage = getStorage();
export function getDocuments(col) {
const colRef = collection(db, col);
const q = query(colRef, where('uid', '==', auth.currentUser.uid));
getDocs(q).then((snap) => {
console.log(snap);
return snap?.data();
});
return [];
}
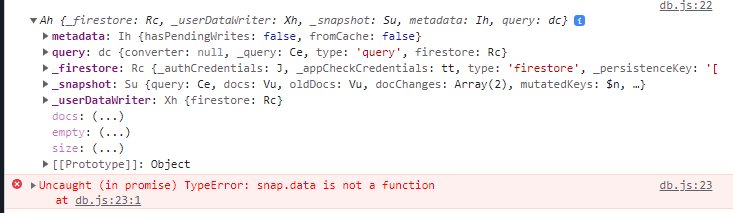
Where I am trying to return the documents for a given collection. This is my console output:
I am trying to figure out why the data() method is not available for me to use.. it is a Firestore Database (not Realtime).
Am I doing something wrong?
CodePudding user response:
The getDocs() returns a QuerySnapshot (contains data of all the documents that matched your query) and not a DocumentSnapshot. It has a docs property that is an array of QueryDocumentSnapshot that you can iterate over and read the data of all documents received:
export function getDocuments(col) {
const colRef = collection(db, col);
const q = query(colRef, where('uid', '==', auth.currentUser.uid));
return getDocs(q).then((snap) => {
const data = snap.docs.map((d) => ({ id: d.id, ...d.data() }))
console.log(data);
return data;
});
}