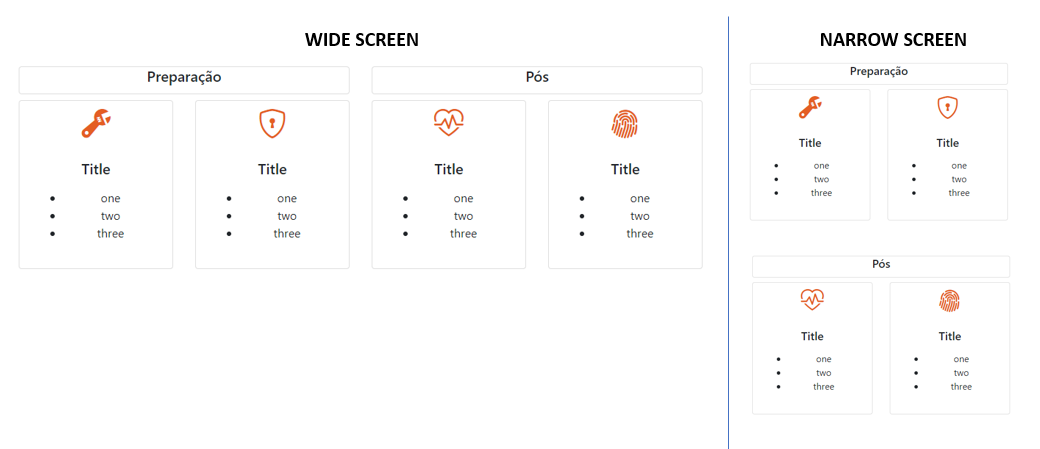
I have cards that breaks incorrectly and would like on wide screens to shot the 4 then smaller bread with two columns but the correct header above them.
My jsfiddle is here:
jsfiddle.net/ad5qa/41tbgk75/
I am not sure how to break them by the columns.
<div >
<div >
<div >
<div >
<div >
<h5 >Preparacao</h5>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Pos</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<i ></i>
</div>
</div>
<div >
<div >
<i ></i>
</div>
</div>
<div >
<div >
<i ></i>
</div>
</div>
<div >
<div >
<i ></i>
</div>
</div>
</div>
</div>

CodePudding user response:
col is pretty vague when it comes to having a responsive Bootstrap layout. You should replace col with col-lg-3 for larger screens to keep the four in a row and then col-md-6 and col-sm-6 for medium and smaller screens to have them be rows of two as desired.
.card-icon {
font-size: 40px;
text-align: center;
color: #e45e24;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.3/js/bootstrap.min.js"></script>
<html>
<head>
</head>
<body>
<div >
<div >
<div >
<div >
<div >
<div >
<h5 >Preparação</h5>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Pós</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<i ></i>
<div >
<h5 >Title</h5>
<div >
<ul >
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
</div>
</div>
</div>
<div >
<div >
<i ></i>
<div >
<h5 >Title</h5>
<div >
<ul >
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
</div>
</div>
</div>
<div >
<div >
<i ></i>
<div >
<h5 >Title</h5>
<div >
<ul >
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
</div>
</div>
</div>
<div >
<div >
<i ></i>
<div >
<h5 >Title</h5>
<div >
<ul >
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
The layout you are trying to achieve is a parent grid with 2 columns that stack to one on small. Each of those parent columns have a nested row containing 2 columns at every size (.col-6). The parent grid row can be .row.row-cols-1.row-cols-sm-2 with 2 .col OR just a .row with 2 .col-12.col-sm-6.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<div >
<h5 >One</h5>
</div>
</div>
<div >
<div >
<div >
1
</div>
</div>
<div >
<div >
2
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Two</h5>
</div>
</div>
<div >
<div >
<div >
3
</div>
</div>
<div >
<div >
4
</div>
</div>
</div>
</div>
</div>
</div>