I am debugging my Vue Storefront project, which is based on Nuxt.js
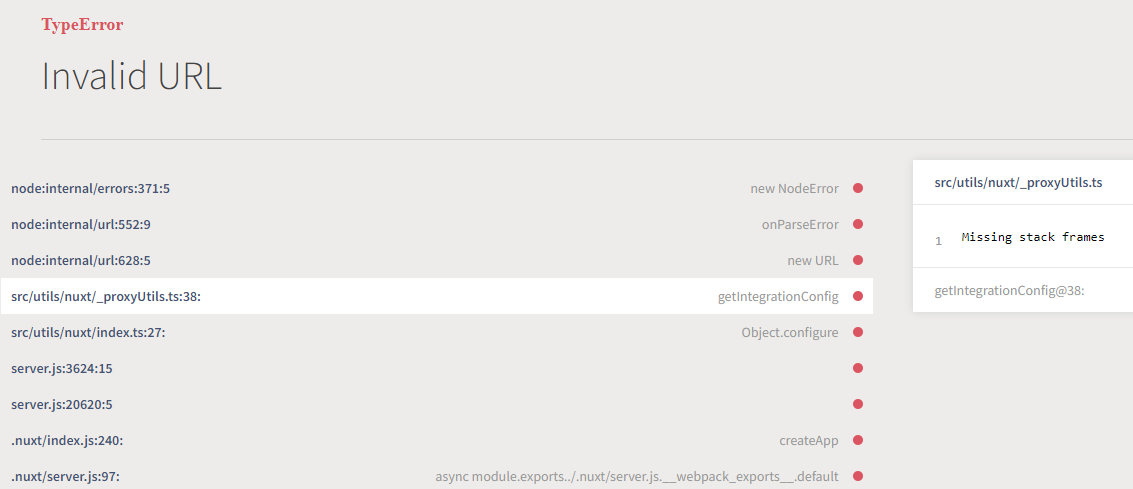
The error I currently face is: TypeError: Invalid URL which is not too informative.
The Stack trace shows getIntergrationConfig in the src/utils/nuxtfolder. I can not seem to find either the folder or the function that is called in my project.
How can I still trace back the origin of the error I am facing?
CodePudding user response:
by looking into your error, it seems that is related to how our Core is handling the URL mounting process.
The getIntegrationConfig it's a function on the VSF Core (https://github.com/vuestorefront/vue-storefront/blob/12feb05f644fd21998cd3c69a3f3e576e3359bba/packages/core/core/src/utils/nuxt/_proxyUtils.ts)
It will define the API URL that the Nuxt will use to communicate between the front and VSF API
export const getIntegrationConfig = (context: NuxtContext, configuration: any) => {
const baseURL = process.server ? context?.$config?.middlewareUrl : window.location.origin;
const cookie = getCookies(context);
if (process.server && context?.$config?.middlewareUrl) {
Logger.info('Applied middlewareUrl as ', context.$config.middlewareUrl);
}
return merge({
axios: {
baseURL: new URL(/\/api\//gi.test(baseURL) ? '' : 'api', baseURL).toString(),
headers: {
...(cookie ? { cookie } : {})
}
}
}, configuration);
};
As your error continues, we see that it will be triggered in the new URL class creation, when passing the constructor to the URL class.
If we look at the code we can take as assumptions that the baseURL is not being defined properly.
What I can suggest is for you to define in your nuxt.config.js file the server middleware URL (https://docs.vuestorefront.io/v2/security/api-url.html)
Also I want to invite you to our Discord server at https://discord.gg/vuestorefront