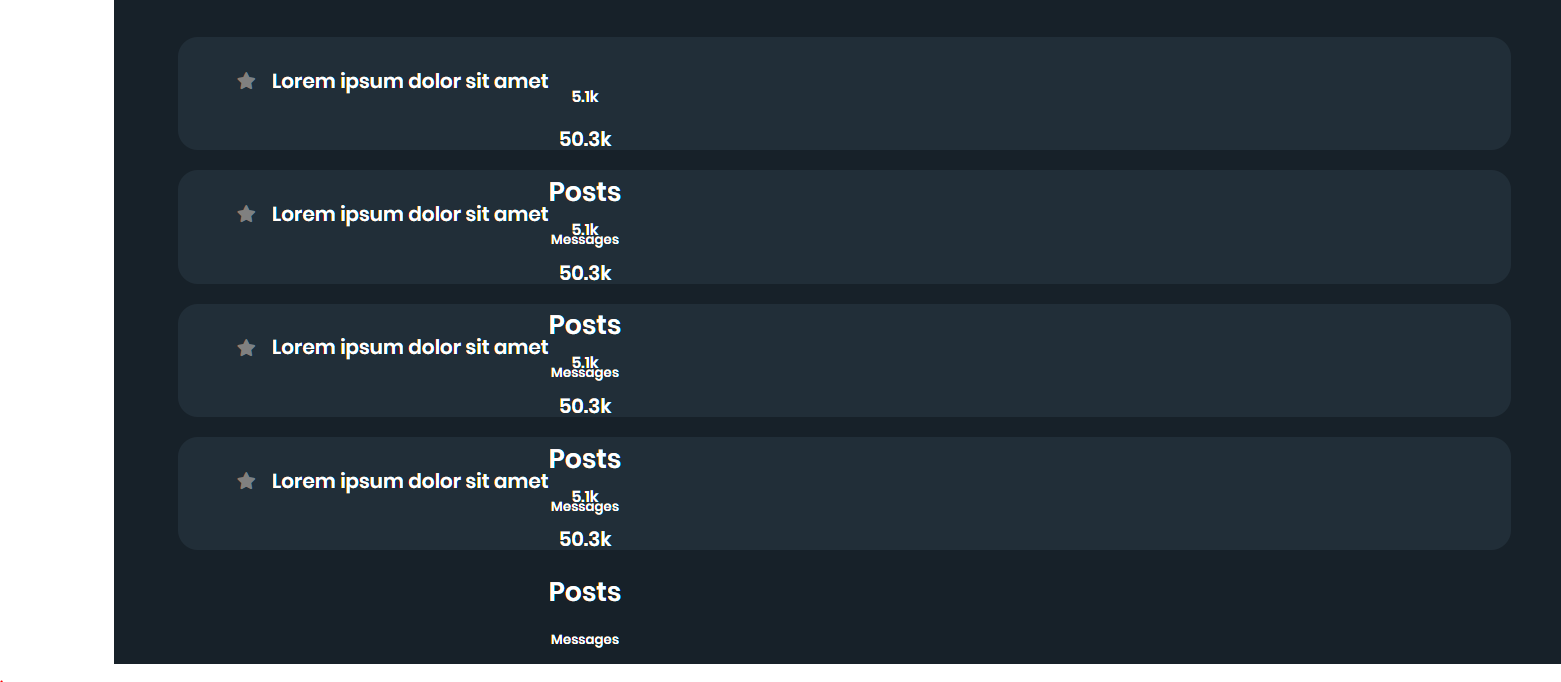
I'm a beginner in Front-End programming, and I'm trying to figure out how to align horizontally items, I tried out several methods but never got to the right result. If I use the wrong way to do this, let me know, I am trying to learn more and to do things right.
.forum-list ul li i {
margin-top:0.7em;
width:100%;
margin-right:2em ;
color:gray;
}
.forum-list i:hover {
color:yellow;
}
.forum-list-header {
display:flex;
align-items:center;
}
.forum-list ul {
display:inline-block;
}
.forum-list ul li {
text-decoration: none;
list-style-type:none;
text-align:center;
}
.btn-flex-between {
display: flex !important;
justify-content: space-between;
}
.forum-list button {
background-color: #212e38;
border: 2px solid #212e38;
border-radius: 20px;
padding: 10px 40px;
width:100em;
height: 8.5em;
font-family: Poppins-SemiBold, FontAwesome;
color:white;
margin-right: 1em;
margin-bottom: 1.5em;
display:flex;
justify-content: flex-start;
} <div >
<div >
<ul>
<li>
<button >
<div >
<div ><i ></i></div>
<h2>Lorem ipsum dolor sit amet</h2>
</div>
<div >
<div ><img src=""></div><h3>5.1k</h3><h2>50.3k</h2><h1>Posts</h1><p>Messages</p>
</div>
</button>
</li>
</ul>
</div>
</div>
<script src="https://kit.fontawesome.com/85b199d966.js" crossorigin="anonymous"></script>Here is my HTML:
<div >
<div >
<ul>
<li>
<button >
<div >
<div ><i ></i></div>
<h2>Lorem ipsum dolor sit amet</h2>
</div>
<div >
<div ><img src=""></div><h3>5.1k</h3><h2>50.3k</h2><h1>Posts</h1><p>Messages</p>
</div>
</button>
</li>
</ul>
</div>
</div>
My CSS:
.forum-list ul li i {
margin-top:0.7em;
width:100%;
margin-right:2em ;
color:gray;
}
.forum-list-header {
display:flex;
align-items:center;
}
.forum-list ul {
display:inline-block;
}
.forum-list ul li {
text-decoration: none;
list-style-type:none;
text-align:center;
}
.btn-flex-between {
display: flex !important;
justify-content: space-between;
}
.forum-list button {
background-color: #212e38;
border: 2px solid #212e38;
border-radius: 20px;
padding: 10px 40px;
width:100em;
height: 8.5em;
font-family: Poppins-SemiBold, FontAwesome;
color:white;
margin-right: 1em;
margin-bottom: 1.5em;
display:flex;
justify-content: flex-start;
}
CodePudding user response:
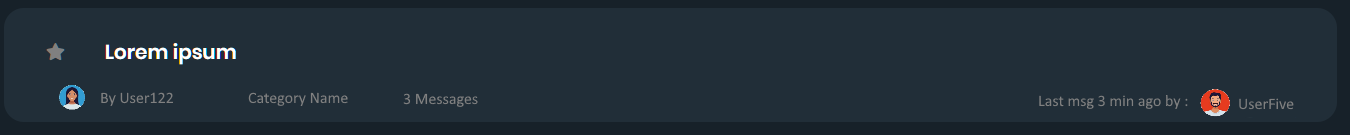
According to your example image, just add flex-direction:column to .forum-list button.
Then add display:flex; flex-direction:row; to forum-list-info-content class.