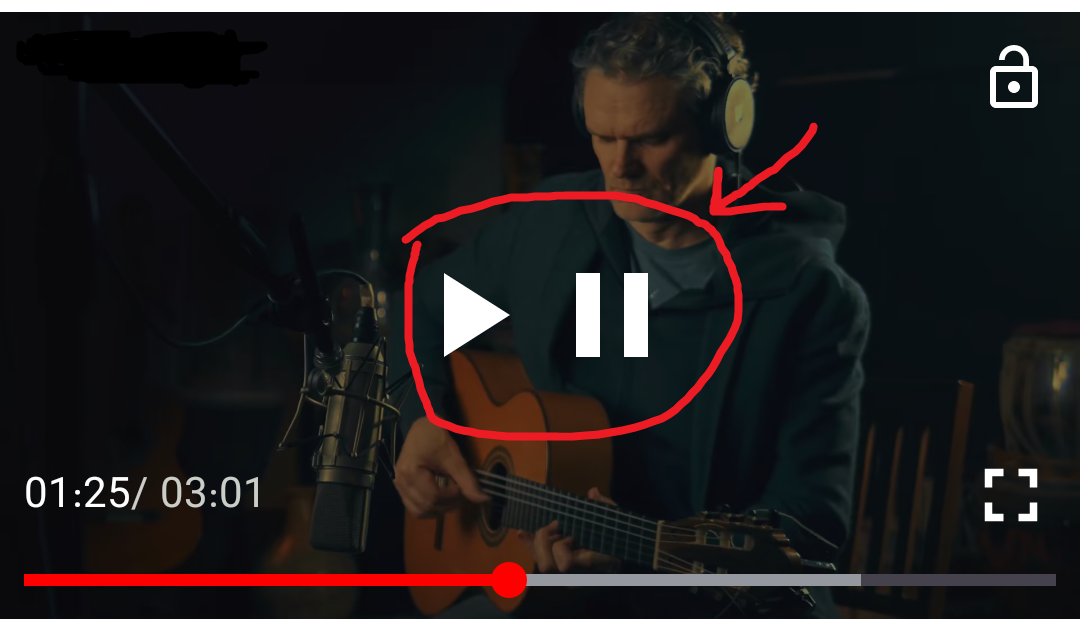
I'm using Exoplayer 2.17.1 and want to customize UI. Everything works OK but it can not Initialize the play and pause buttons as you can see in the photo and show both of them and it doesn't work.
In fragment_home.xml:
<com.google.android.exoplayer2.ui.StyledPlayerView
android:id="@ id/styledPlayerView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_margin="0dp"
android:contentDescription=""
android:padding="0dp"
android:scaleType="fitCenter"
app:use_controller="true"
app:player_layout_id="@layout/exo_player_view"
app:controller_layout_id="@layout/custom_exo_layout"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="PrivateResource" />
Custome_Exo_Layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80000000">
<ImageView
android:id="@ id/exo_lock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_alignParentRight="true"
android:theme="@style/clickableview"
app:srcCompat="@drawable/ic_baseline_lock_open"/>
<LinearLayout
android:id="@ id/sec_controlvid1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal">
<ImageView
android:id="@id/exo_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/clickableview"
app:srcCompat="@drawable/exo_icon_play" />
<ImageView
android:id="@id/exo_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/clickableview"
app:srcCompat="@drawable/exo_icon_pause" />
</LinearLayout>
<LinearLayout
android:id="@ id/sec_controlvid2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:padding="8dp">
<TextView
android:id="@ id/exo_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="4dp"
android:layout_marginRight="4dp"
android:text="/"
android:textColor="#CBCDC8" />
<TextView
android:id="@ id/exo_duration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor="#CBCDC8" />
<ImageView
android:id="@ id/exo_bt_fullScreen"
android:layout_width="30dp"
android:layout_height="30dp"
android:theme="@style/clickableview"
app:srcCompat="@drawable/ic_baseline_fullscreen" />
</LinearLayout>
<com.google.android.exoplayer2.ui.DefaultTimeBar
android:id="@ id/exo_progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginTop="-8dp"
app:buffered_color="#95989F"
app:played_color="#FF0000"
app:scrubber_color="#FF0000"
app:unplayed_color="#45424E">
</com.google.android.exoplayer2.ui.DefaultTimeBar>
</LinearLayout>
</RelativeLayout>
Java:
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
binding = FragmentHomeBinding.inflate(inflater, container, false);
root = binding.getRoot();
StyledPlayerView styledPlayerView = binding.styledPlayerView;
ExoPlayer exoPlayer = new ExoPlayer.Builder(context)
.build();
styledPlayerView.setPlayer(exoPlayer);
styledPlayerView.setKeepScreenOn(true);
exoPlayer.addListener(new Player.Listener() {
@Override
public void onPlaybackStateChanged(int playbackState) {
Player.Listener.super.onPlaybackStateChanged(playbackState);
if (playbackState == Player.STATE_BUFFERING)
progressBarVideoHomeLoader.setVisibility(View.VISIBLE);
else if (playbackState == Player.STATE_READY)
progressBarVideoHomeLoader.setVisibility(View.INVISIBLE);
}
});
exoPlayer.addMediaItem(MediaItem.fromUri(Uri.parse(videoURL)));
exoPlayer.prepare();
exoPlayer.play();
return root;
}
clickableview.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="clickableview">
<item name="colorControlHighlight">@android:color/darker_gray</item>
<item name="android:background">?selectableItemBackgroundBorderless</item>
</style>
</resources>
CodePudding user response:
In StyledPlayerView there is no two buttons to play and pause video, and you should change below codes:
<ImageView
android:id="@id/exo_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/clickableview"
app:srcCompat="@drawable/exo_icon_play" />
<ImageView
android:id="@id/exo_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/clickableview"
app:srcCompat="@drawable/exo_icon_pause" />
To:
<ImageView
android:id="@ id/exo_play_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/clickableview"
style="@style/ExoStyledControls.Button.Center.PlayPause"/>
CodePudding user response:
you just have to add android:visibility="gone" to your exo_pause. Make changes in your code as below
<LinearLayout
android:id="@ id/sec_controlvid1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal">
<ImageView
android:id="@ id/exo_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/exo_ic_play_circle_filled"
app:tint="@color/white"
tools:ignore="ContentDescription"/>
<ImageView
android:id="@ id/exo_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/exo_ic_pause_circle_filled"
android:visibility="gone"
app:tint="@color/white"
tools:ignore="ContentDescription"/>
</LinearLayout>
or add the below code or make changes as your requirement.
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/sec_controlvid1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@ id/exo_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:src="@drawable/exo_ic_play_circle_filled"
app:layout_constraintBottom_toBottomOf="@ id/exo_pause"
app:layout_constraintEnd_toEndOf="@ id/exo_pause"
app:layout_constraintStart_toStartOf="@ id/exo_pause"
app:layout_constraintTop_toTopOf="@ id/exo_pause"
app:tint="@color/white"
tools:ignore="ContentDescription"/>
<ImageView
android:id="@ id/exo_pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/exo_ic_pause_circle_filled"
android:visibility="gone"
android:padding="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/white"
tools:ignore="ContentDescription"/>
</androidx.constraintlayout.widget.ConstraintLayout>
I know that you already know that don't have to change any Exoplayer's id.
If the problem is not solved yet, let me know