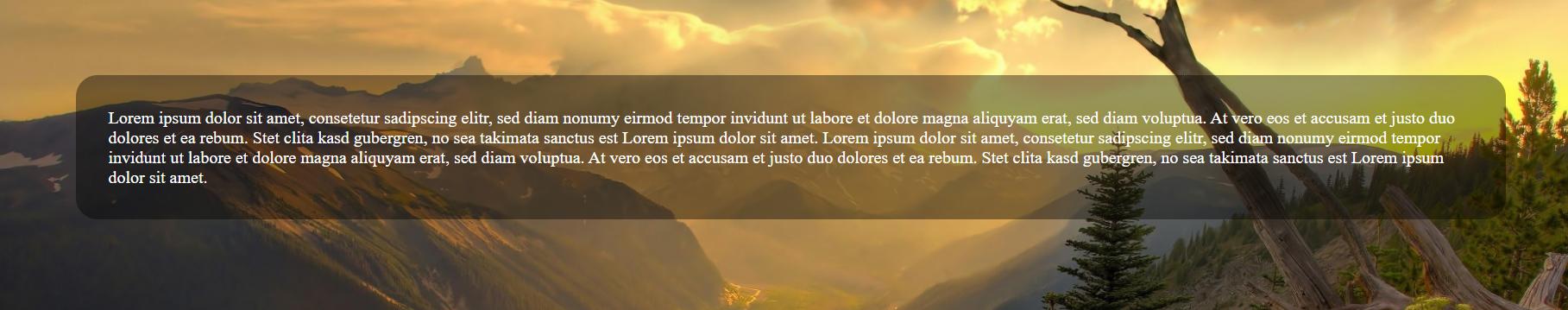
Whenever I import bootstrap like this
<link rel="stylesheet" href="./css/style.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
it somehow overwrites my own css file even though i did not use any bootstrap things.
My .css looks like this
html {
background-image: url(back.jpg);
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.box
{
margin: 80px; /* abstand außerhalb*/
padding: 30px; /* abstand innerhalb*/
width: auto; /* länge breite*/
height: auto;
border-radius: 20px;
background-color: rgba(0, 0, 0, 0.4);
color: white; /*Schriftfarbe*/
}
;
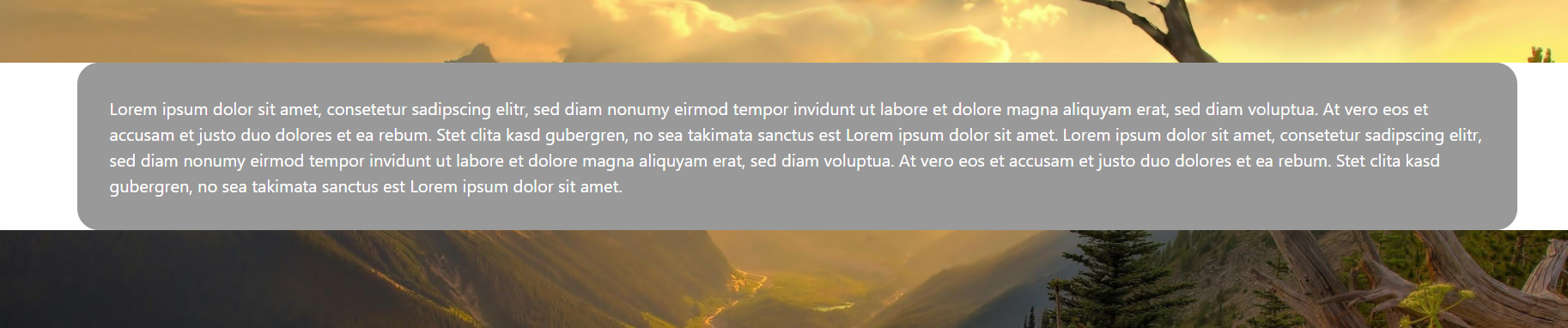
And here with Bootstrap Stylesheet
My main index.php looks like this:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Dashborad</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./css/style.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="/placeholder"></script>
</head>
<body>
<div class = "box">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
</body>
CodePudding user response:
The Bootstrap stylesheet sets styles for the body and many other elements (read https://getbootstrap.com/docs/5.1/content/reboot/), that your stylesheet does not touch. Also, if you don't want your styles overridden by Bootstrap, the proper way is to always include your stylesheet(s) after Bootstrap.
You can get rid of the body background by setting the value of the appropriate CSS variable:
body{
--bs-body-bg: transparent;
}
Here is a working example:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
html {
background-image: url(https://via.placeholder.com/1600);
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
body {
--bs-body-bg: transparent;
}
.box {
margin: 80px;
/* abstand außerhalb*/
padding: 30px;
/* abstand innerhalb*/
width: auto;
/* länge breite*/
height: auto;
border-radius: 20px;
background-color: rgba(0, 0, 0, 0.4);
color: white;
/*Schriftfarbe*/
}
</style>
<div >
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata.
</div>