I am trying to create a simple registration form with react-native-elements.
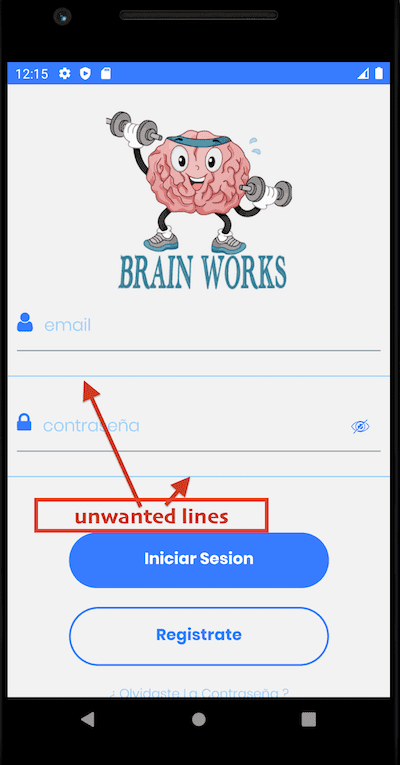
But it is showing me elements that I have not created, a blue line under each Input.
Where does this line come from?
Can you help me ? Thank you
I show a screenshot and the form code
This is the component file TextInput.js
import React from 'react'
import { TouchableOpacity, Image } from 'react-native'
import { Icon, Input } from 'react-native-elements'
export default function TextInput(props) {
return (
<Input
style={{ alignItems: 'center' }}
containerStyle={{ marginBottom: 20, borderBottomColor: Colors.LIGHTPRIMARYCOLOR, borderBottomWidth: 1 }}
inputStyle={{
fontSize: 18, paddingVertical: 10,
paddingHorizontal: 8, marginTop: 12,
color: Colors.PRIMARYCOLOR,
fontFamily: "Poppins-Light",
}}
placeholderTextColor={Colors.LIGHTPRIMARYCOLOR}
placeholder={props.placeholder}
leftIconContainerStyle={{ marginLeft: 0 }}
leftIcon={<Icon size={24} color={Colors.PRIMARYCOLOR}
type={'font-awesome'} name={props.image} />}
rightIcon={props.bolGone ?
<TouchableOpacity activeOpacity={0.8} style={globalStyles.btnVisibility} onPress={props.onPress}>
<Image style={globalStyles.btnImage} tintColor={Colors.PRIMARYCOLOR}
source={(props.secureTextEntry) ? require('../resources/images/ojo1.png') : require('../resources/images/ojo2.png')} />
</TouchableOpacity> :
<Icon size={24} color={Colors.PRIMARYCOLOR}
type={'font-awesome'} name={props.imageRight} />}
errorStyle={{ color: Colors.RED }}
errorMessage={(props.bolError) ? props.strError : ''}
editable={props.editable}
secureTextEntry={props.secureTextEntry}
keyboardType={props.keyboardType}
onChangeText={props.onChangeText}
value={props.value} />
)
}
This is the LoginScreen.js screen file
import React, { Component, useState } from 'react'
import {
Text,
View,
TouchableOpacity,
StatusBar,
Image
} from 'react-native'
import TextInput from '../components/TextInput'
import globalStyles from '../styles/global'
import Colors from '../styles/Colors'
export default function LoginScreen() {
const [hidePassword, setHidePassword] = useState(false)
return (
<View style={globalStyles.container}>
<StatusBar backgroundColor={Colors.BLUE} translucent={true} />
<View style={globalStyles.logo}>
<Image
source={require('../resources/images/brainWorks.png')}
style={globalStyles.imageLogo}
/>
</View>
<TextInput
keyboardType='email-address'
placeholder='email'
image='user'
/>
<TextInput
keyboardType={null}
placeholder='contraseña'
image='lock'
bolGone={true}
secureTextEntry={hidePassword}
onPress={() => setHidePassword(!hidePassword)}
/>
<View style={globalStyles.btnMain}>
<TouchableOpacity>
<Text style={globalStyles.btntxt}>Iniciar Sesion</Text>
</TouchableOpacity>
</View>
<View style={globalStyles.btnTransparent}>
<TouchableOpacity>
<Text style={[globalStyles.btntxt, {color: Colors.BLUE}]}>Registrate</Text>
</TouchableOpacity>
</View>
<View>
<TouchableOpacity>
<Text style={[globalStyles.txtTransparent, {textDecorationLine: 'underline'}]}>¿ Olvidaste La Contraseña ?</Text>
</TouchableOpacity>
</View>
</View>
)
}
CodePudding user response:
Try adding borderBottomWidth:0 as belows:
<Input inputContainerStyle={{borderBottomWidth:0}} />
More details Here