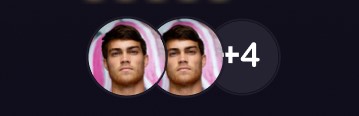
Need help. Tell me, how can I implement such a widget, where the picture is superimposed on the picture with an overlap and the last circle is with a number about the number of remaining widgets (avatars)? As I understand it, this is used by Stack and a list of images is added to it?
CodePudding user response:
Yes, the answer is Stack widget in combination with Positioned widget:
I have made demo to explain the implementation process, CustomWidget made to accept list of widget and convert them into stack.
And the code:
class TestPage extends StatelessWidget {
TestPage({Key? key}) : super(key: key);
final List<String> demoImages = [
'https://www.nicesnippets.com/demo/following2.jpg',
'https://www.nicesnippets.com/demo/following1.jpg',
'https://www.nicesnippets.com/demo/following3.jpg',
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSgqRbJqrabB7q76uOOjEs2Oljk4CGBNpRdCNR4qhLnRWkIX0LKnLmedNS-ILmArB9cCaM&usqp=CAU'
];
@override
Widget build(BuildContext context) {
return Center(
child: PhotoWidget(photosLinks: demoImages),
);
}
}
class PhotoWidget extends StatelessWidget {
const PhotoWidget({Key? key, required this.photosLinks}) : super(key: key);
final List<String> photosLinks;
List<Widget> getPhotos() {
if (photosLinks.isEmpty) throw Exception('List is Empty');
var tmp = <Widget>[];
var maxNumber = (photosLinks.length <= 2) ? photosLinks.length : 2;
if (photosLinks.length > 2) {
tmp.add(Positioned(
left: 2 * 40,
child: CircleAvatar(
radius: 30,
child: Text(
'${photosLinks.length - 2} ',
style: const TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
));
}
for (int i = 0; i < maxNumber; i ) {
tmp.add(Positioned(
left: (40 * (1 - i)).toDouble(),
child: CircleAvatar(
radius: 30,
backgroundImage: NetworkImage(photosLinks[i]),
),
));
}
return tmp;
}
@override
Widget build(BuildContext context) {
return SizedBox(
width: 150,
child: Stack(
children: getPhotos(),
),
);
}
}
CodePudding user response:
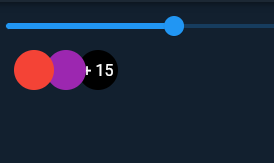
You can use the snippet
SizedBox(
height: 64,
child: Stack(
children: List.generate(
itemCount > 3 ? 3 : itemCount,
(index) => Positioned(
left: 32.0 * ((itemCount > 3 ? 3 : itemCount) - index),
child: index ==0 && itemCount > 3
? CircleAvatar(child: Text(" ${itemCount - 2}"))
: CircleAvatar(
backgroundColor:
index.isEven ? Colors.red : Colors.purple,
),
),
),
),
),
Run on dartPad