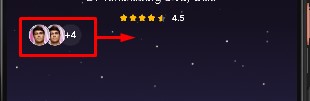
Faced a problem I can not align the widget to the center of the screen. I have everything in a column, I tried to set the alignment of the column (mainAxisAlignment, crossAxisAlignment) and tried to align it to the center through the Alignment widget - it did not help. I understand the reason is that I use the Stack widget. But how can you still align this widget to the center of the screen?
body
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Column(
children: [
const SizedBox(height: 121),
StarWidget(rating: rating),
AvatarWidget(),
],
),
);
AvatarWidget
return SizedBox(
height: 32,
child: Stack(
children: List.generate(
userPhoto.length > 3 ? 3 : userPhoto.length,
(index) => Positioned(
left: 22.0 *
((userPhoto.length > 3 ? 3 : userPhoto.length) - index),
child: index == 0 && userPhoto.length > 3
? Container(
width: 32,
height: 32,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: constants.Colors.blackLight, width: 0.7),
),
alignment: Alignment.center,
child: Container(
width: 30,
height: 30,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: constants.Colors.greyXDark.withOpacity(0.5),
),
alignment: Alignment.center,
child: Text(' ${userPhoto.length - 2}',
style: constants.Styles.smallerHeavyTextStyleWhite),
),
)
: Container(
width: 32,
height: 32,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: constants.Colors.blackLight, width: 0.7),
),
alignment: Alignment.center,
child: Container(
width: 30,
height: 30,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage(userPhoto[index])),
),
),
)),
),
),
);
CodePudding user response:
you can use this function to get screen width and give your widget margin like thise :
double getScreenWidth(BuildContext context) {
return MediaQuery.of(context).size.width;
}
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.only(left: getScreenWidth - 100),
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Column(
children: [
const SizedBox(height: 121),
StarWidget(rating: rating),
AvatarWidget(),
],
),
);
I hope that gonna helps you
CodePudding user response:
try it like this
return SizedBox.expand(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 121),
StarWidget(rating: rating),
AvatarWidget(),
],
),
),
);
CodePudding user response:
While we know the size of item, we can calculate the width and provide on SizedBox(width:renderItemCount*singleChildWidth)
SizedBox(
height: 32,
width: (itemCount > 3 ? 3 : itemCount) * 32, //inner container width
child: Stack(
CodePudding user response:
Try "Alignment.center" like below.
Stack(
alignment: Alignment.center,
children: [])