in this moment I have a Web Api Service but I´m trying to create a simple page for that WEB API. The problem is that I don´t know how is the best ideia for doing that, for example I can create a angular project but it will take me time because i dont know how to use angular and I´m using visual Studio 2022 (not VSCode).
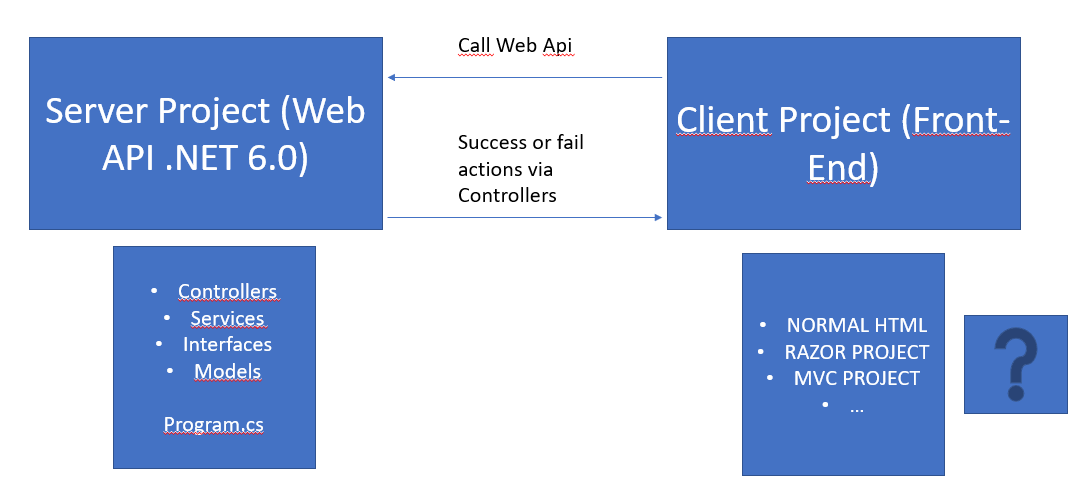
This photo is a illustration of i need to do
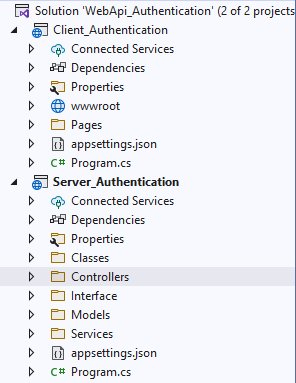
My problem also is how to call data for a web api (ex: i create a button and that calls a controller for a web api) can someone give me the documentation/help to "connect" both projects. The next photo shows the solution complete (ClientProject is a empty Razor template page where I need to edit the pages where I have to call the web api (I just don't know how to do it) and the ServerProject is the Web Api with a lot of stuff that I want to reuse)
Any help is welcome
CodePudding user response:
You do not "connect" both applications in Visual Studio. Although the applications are in the same solution, you should consider them as separate entities.
If you want the "Client_Authentication" webapp to communicate with the "Server_Authentication" webapp you need to POST the information from the "Client_Authentication" to the "Server_Authentication" and process the response back in the "Client_Authentication" webapp.
A very basic example: In the "Client_Authentication" webapp, you have a button called "Submit". In the view you add a script like this
$("submit").click(function(){
$.post("YOUR_HOSTNAME_OF_SERVER_AUTHENTICATION", function(data, status){
alert("Response: " data);
});
});
This will output the response from "Server_Authentication" in an alertbox.
Please note that the above is a very basic example with the script embedded in the view. You might want to consider separating the scripts from the view, but this is outside of the scope of the question