I have two queries in a single program.
query1: I am trying to align two sub super sub divisions horizontally inside a sub div of a container div. Below is my code, could you please help me out with this. I have attached the desirable output.
query2: and from the code you can see inside a circle there is a paragraph day, I wanted it to start from the center of the circle such as if the number of days is 1 it should be shown from the center and when there are 3 digit days it should be adjusted in the center. Hope you understand my queries.
Html file:
<body>
<div >
<div >
<div >
<p>days</p>
<p>hours</p>
</div>
<div >
<p>today-date</p>
<p>tomorrow-date</p>
</div>
</div>
<div >
<p>text1</p>
<p>text2</p>
<p>text3</p>
</div>
</div>
</body>
CSS file:
.circle {height:50px;width:50px;border-radius:50%;padding:5%;text-align:center; border-color:
black;border-style: solid;}
.container-meta{
position: relative;
}
.container-meta .left{
float: left;}
.container-meta .right{
float: right;
}
.right p, .left p{
padding: 0;
margin: 0;
}
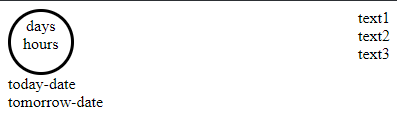
current output:
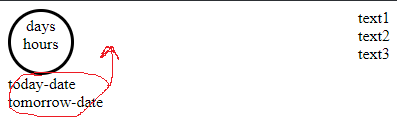
expected output:
CodePudding user response:
I add display: flex at the .leftand margin-right: 10px at .circle.
.circle {
height: 50px;
width: 50px;
border-radius: 50%;
padding: 5%;
text-align: center;
border-color: black;
border-style: solid;
margin-right: 10px;
}
.container-meta {
position: relative;
}
.container-meta .left {
display: flex;
float: left;
}
.container-meta .right {
float: right;
}
.right p,
.left p {
padding: 0;
margin: 0;
}<body>
<div >
<div >
<div >
<p>days</p>
<p>hours</p>
</div>
<div >
<p>today-date</p>
<p>tomorrow-date</p>
</div>
</div>
<div >
<p>text1</p>
<p>text2</p>
<p>text3</p>
</div>
</div>
</body>CodePudding user response:
You can do this by giving display:flex; to the left class and by giving some margin to one of divs.
.circle {
height: max-content;
width: max-content;
border-radius: 50%;
padding: 5%;
text-align: center;
border-color: black;
border-style: solid;
}
.container-meta {
position: relative;
}
.container-meta .left {
float: left;
display: flex;
}
.container-meta .right {
float: right;
}
.right p,
.left p {
padding: 0;
margin: 0;
width:max-content;
}
.date {
margin-left: 5px;
}<div >
<div >
<div >
<p>days</p>
<p>hours</p>
</div>
<div >
<p>today-date</p>
<p>tomorrow-date</p>
</div>
</div>
<div >
<p>text1</p>
<p>text2</p>
<p>text3</p>
</div>
</div>