I'm new at Vue.js, and I'm trying to use router.push in my button to link it to my route, but, when I click it, it just ignores part of the string that I've put into it as part of the raw route path:
My button code:
<div style="text-align: center; justifyContent: center; display: flex;">
<Button label="Entrar" style="width: 250px"
@click="$router.push('app/dashboard')"></button>
</div>
My router.js:
const routes = [
{
path: '/',
name:'login_page',
component: () => import('@/pages/Login')
},
{
path: '/app',
name: 'app',
component: App,
children: [
{
path: '/dashboard',
name: 'dashboard',
component: () => import('./components/Dashboard.vue')
}
]
}
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
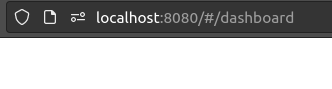
It works, but with this link (see image above) instead of localhost:8080/app/dashboard, could someone explain to me why it does work and why it's not going to localhost:8080/app/dashboard?
CodePudding user response:
Note that nested paths that start with
/will be treated as a root path. This allows you to leverage the component nesting without having to use a nested URL.